几乎所有程序语言都有break和continue语句,可见它们的重要性,即使不重要相信也是够实用的吧。但是在真正的开发过程中,又有多少人会忽视它们的用法呢?相信初学者或者不关心程序优化的人应该对其了解的比较肤浅。本文力图通过实例加使用场合详解来引导菜鸟重新认识break和continue语句。
注意:为了方便演示,本文例子选择我喜爱的JavaScript语言,其它语言,比如C#、Java、Python等是一样的用法。
一、先看MSDN关于break和continue语句的帮助说明
1、break 语句用于终止最近的封闭循环或它所在的 switch 语句。控制传递给终止语句后面的语句(如果有的话)。
2、continue 语句将控制权传递给它所在的封闭迭代语句的下一次迭代。
二、我对break和continue语句的解释
通过对MSDN帮助的理解,我们可以得出以下结论:
1、break 语句在循环(for、for in,……)和switch等具有迭代选择特征的语句中使用,而且是终止最近的封闭代码块(即多重循环时,它只终止自己所在的循环),整体代码接在break语句后继续执行(如果break语句不是最后一行代码的话)。
2、continue语句与break语句使用场合类似,continue语句是不可以在单独的switch语句中使用,但可以在一个循环内的switch语句中使用。含有continue的迭代语句(或者叫循环语句),在遇到continue语句后,代码先不按照常规的从上往下的代码执行顺序执行,而是马上回到循环入口转入下一次循环。
3、break和continue语句在循环内的switch语句中使用时,是有些区别的。break是跳出本switch,switch后面的代码继续执行,而continue是不执行switch后的代码,可以理解为跳出循环,接着进入下一次循环。分别测试下面代码使用break和continue两种情况的输出,如果使用continue,你会发现程序找到Microsoft后,document.write代码不执行了,输出结果就比使用break少了一行。
复制代码代码如下:
var company=new Array('Adobe','Apple','Google','Intel','Microsoft','Oracle','IBM','SUN');
for (var i in company)
{
switch (company[i])
{
case 'Microsoft':
continue;
//break;
}
document.write('Me was run '+i);
}
三、break和continue语句的使用场合
1、break可以优化程序,不让程序多做些无用功。在下面的例子中,我们要从一个庞大的公司列表中找出Microsoft公司,一旦找到,就不会接着往下再找,比如下面语句用不用break是一样的效果,但用了break语句,程序运行的步骤就少了,除非要找的公司在最后面。我这里之所以强调“庞大”的列表,在于突显break优势,太少的话,也许你会认为自己用if语句就行。
复制代码代码如下:
var company=new Array('Adobe','Apple','Google','Intel','Microsoft','Oracle','IBM','SUN');
//在数组company中从左往右(或者说从前往后)寻找Microsoft,找到后通过break语句跳出循环。
for (var i in company)
{
if (company[i]=='Microsoft')
{
document.write('Find Microsoft');
break;
}
}
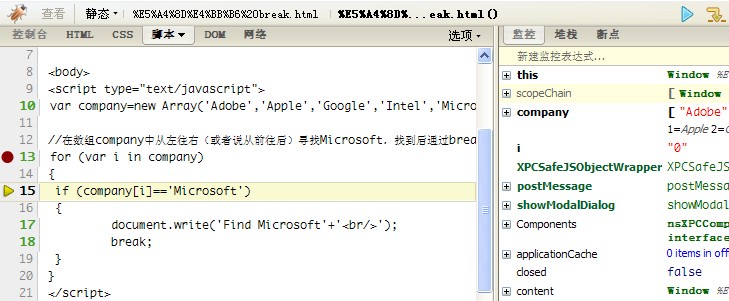
通过脚本调试工具(比如Firefox浏览器的Firebug插件)单步调试可以发现,使用了break语句,循环了五次便退出了循环。而没有使用break语句的话,循环要遍历完整个数组。
2、continue语句可以让你直接在遍历并查找符合条件的元素过程中直接处理这些符合条件的元素,而不用先找到符合条件的元素集,然后再在外面另外写方法重新遍历这些新找到的元素并做处理。试着对比以下两种实现方法,你应该明白continue的好处。
<1>不使用continue语句:
复制代码代码如下:
var company=new Array('Adobe','Apple','Google','Intel','Microsoft','Oracle','IBM','SUN');
var findCompany=[];
for (var i in company)
{
if (company[i]=='Microsoft'||company[i]=='IBM')
{
findCompany.push(company[i]);
}
}
for (var i in findCompany)
{
delete findCompany[i];
}
<2>使用continue语句:
复制代码代码如下:
//演示continue语句用法,以下循环把非Microsoft和IBM的公司成员找出来删除掉。
var company=new Array('Adobe','Apple','Google','Intel','Microsoft','Oracle','IBM','SUN');
for (var i in company)
{
if (company[i]=='Microsoft'||company[i]=='IBM')
{
continue;
}
delete company[i];
}