在设计对象继承的时候,父对象建构子会需要一些参数,这些参数可以由子对象建构子透过base关键词来提供。
复制代码代码如下:
namespace Test001
{
public class ParentClass
{
// Constructors
public ParentClass(IEnumerable<string> dataCollection)
{
this.DataCollection = dataCollection;
}
// Properties
public IEnumerable<string> DataCollection { get; private set; }
}
public class ChildClass : ParentClass
{
// Constructors
public ChildClass() : base(new List<string>()) { }
}
}
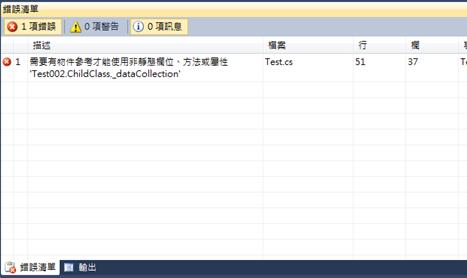
但是如果子对象,要使用这个传递给父对象的参数,就需要一点小技巧才能取得了。先来看一开始解决的想法是,先建立子对象的属性对象,然后再传递给父对象。这个方法很快就失败,光是编译就不过了….。对象的建立是先跑建构子、然后生出对象。在建构子的阶段,就要使用对象的属性,一定是失败的。
复制代码代码如下:
namespace Test002
{
public class ParentClass
{
// Constructors
public ParentClass(IEnumerable<string> dataCollection)
{
this.DataCollection = dataCollection;
}
// Properties
public IEnumerable<string> DataCollection { get; private set; }
}
public class ChildClass : ParentClass
{
// Fields
private readonly List<string> _dataCollection = new List<string>();
// Constructors
private ChildClass() : base(_dataCollection) { }
}
}
想了一下,换个角度去解决这个问题。干脆另外再开一个子对象的建构子,先建立要传给父对象的对象,然后不直接传给父对象的建构子,而是传给子对象自己的建构子,然后这个建构子在传递给父对象。写到我眼睛都花了,好像绕口令….。直接看程序代码吧,其实还蛮简单就可以完成这个小小的设计:
复制代码代码如下:
namespace Test003
{
public class ParentClass
{
// Constructors
public ParentClass(IEnumerable<string> dataCollection)
{
this.DataCollection = dataCollection;
}
// Properties
public IEnumerable<string> DataCollection { get; private set; }
}
public class ChildClass : ParentClass
{
// Fields
private readonly List<string> _dataCollection = null;
// Constructors
public ChildClass() : this(new List<string>()) { }
private ChildClass(List<string> dataCollection)
: base(dataCollection)
{
_dataCollection = dataCollection;
}
}
}