Vue环境的搭建
一. 背景
vue的运行方式有两种
一种是在页面引用vue的js包,
一种是搭建脚手架来vue框架.
我们在这里使用的是第二种方式. 需要安装的软件 npm 16.13.1 LTS
现在最新版已经20了, 建议下载LTSC版
下载地址:
https://nodejs.org/en/
二. 安装Node.js
点击node-v16.13.1-x64.msi,开始安装
在Welcome to the Node.js Setup Wizard 页面点击Next.
在”End-User License Agreement”点击”I accept the terms in the License Agreement”, 然后点击Next.
在”Destination Folder”页面选择安装路径, 这里是默认, 这个路劲要记住, 然后点击Next
在Custom Setup, 我这里选择默认, 然后点击Next
在Tools for Native Modules页面,勾选复选框,然后点击Next
在Ready to install Node.js页面点击Install进行安装
等待Node.js安装完成, 然后点击Finish
点击Finish之后会弹出一个新的CMD窗口, Install Additional Tools for Node.js, 点击任意键继续
点击任意键继续
等待Windows PowerShell执行完成, 按键盘回车键退出
三. 在NPM中安装插件
1. 配置NPM
首先,先确认NPM安装完成,,以管理员身份打开CMD.然后在CMD窗口查看npm版本号
命令 cd C:\Program Files\nodejs
命令 node -v
命令 npm -v
修改npm的本地仓库:
npm config set prefix "C:\Program Files\nodejs\node_global"
npm config set cache "C:\Program Files\nodejs\node_cache"
查看是否配置成功
npm list –global
如果报错如下, 请新建的目录后再次,
如果显示Empty,,就证明配置没有问题
配置NPM的镜像
由于国内访问NPM的镜像缓慢,这里我们使用了淘宝NPM的镜像
命令 npm config set registry=https://registry.npm.taobao.org
检查是否配置正确
命令:npm config list
安装npm更新到到global目录下
命令:npm install npm –g
命令 Run npm install -g npm@8.2.0 to update 这个直接安装旧的版本,避免4048错误
(更新, 新版的安装后可能会遇到4048的问题,在启动Vue的时候无法启动, 那么可以直接安装旧的版本)
2. 配置VUE
配置系统变量,方便在CMD在任何目录可以直接运行vue的命令
在桌面或者文件资源管理器,右击此电脑,点击属性
在系统页面中, 点击高级系统设置
在系统属性中,点击环境变量
在系统变量下, 点击Path
点击新建, 然后添加记录 C:\Program Files\nodejs\node_modules 和C:\Program Files\nodejs\node_global ,然后点确定
在NPM中配置vue,
命令 : npm install vue -g
配置vue-router
命令: npm install vue-router -g
安装vue脚手架
命令 : npm install vue-cli –g
检查vue是否安装成功
命令: vue -V
注意,如果是安装了旧的版本,那么截图就和这个不一样,
3. 创建vue2.0项目
(如果在新下载的代码,也需要如此操作)
在E盘根目录下创建一个叫vueDome的项目。
刚开始,E盘下是个空文件夹
打开CMD, 执行命令vue init webpack vueDome
确认项目名称, 如果名称没问题,可以直接按回车键
名称校验失败,需要手动输入名称(注意名称里面不能有大小写)
下面的可以直接选择默认
都填写完成(蓝色的文字都是选择的文字)
然后开始加载项目文件
注意, 首次运行加载项目会安装依赖(如下图)
项目加载完成, 出现下面的内容
项目生产完毕后文件夹下会多出好多文件
进入项目
运行Dev项目
如果npm run dev 发生错误,错误如下图
新版本的webpack 的BUG,解决方法就是卸载新版本,安装老版本。
命令如下:
npm remove webpack-dev-server
npm install webpack-dev-server@2.9.1
npm run dev
等cmd执行完成,显示出下面的这个页面. 就可以在浏览器里打开连接了,此时,这个窗体不能关闭
4. Vue的常见问题
4.1.安装依赖的时候遇到4048错误
截图如下
解决方法:
- 删除C:\Users\{账户}\下的.npmrc文件
- 执行 npm cache clean –force
- 在项目中把node_modules文件夹和package-lock.json文件删除
- 重新执行npm install命令安装依赖
四. 升级到Vue3.X
1. 升级脚手架
卸载旧版脚手架
命令: npm uninstall vue-cli -g
安装新版本Vue升级包
命令: npm install -g @vue/cli
2. Vue 3的常用命令
创建项目 vue create [项目名称]
安装依赖 vue install
启动项目 vue run serve
打包 npm run build
3. 运行Vue项目
3.1. 打开CMD跳转到项目的路径
3.2. 安装依赖vue install
3.3. 启动项目 vue run serve
五. Net 5 Web API 的发布
1. 环境配置
1.1. 安装IIS(不需要重启)
- 在服务器仪表盘点击添加角色和功能
- 开始之前 页面点击下一步
- 安装类型选择默认(基于角色或功能的安装), 点击下一步
- 服务器选择,选择对应的服务器,点击下一步
- 选择服务器角色, 勾选IIS, 选择对应的服务和依赖
- 选择功能页面, 选择需要的组件, 点击安装
IIS安装完成
1.2. 安装Net5的运行时(不需要重启)
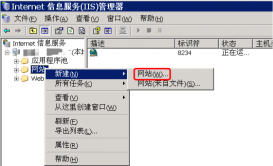
- 首先,打开IIS,打开主页的模块,检查模块中是否有AspNetCoreModuleV2,如果有, 请忽略1.2这一步, 直接到1.3
- 如下图, 在我们演示的服务器中没有AspNetCoreModuleV2模块,那么我们就需要安装Net 5的运行环境
- 下载依赖包并安装
https://download.visualstudio.microsoft.com/download/pr/52a19242-a21c-421b-97d4-e69d70e802c5/db47df274b9c64ea2e22f90983e0e946/aspnetcore-runtime-5.0.14-win-x64.exe
https://download.visualstudio.microsoft.com/download/pr/1055020b-9c1a-4fd1-bb3e-64de0de2ee65/fbb705491eaea5fd9137de9fd230bbba/dotnet-sdk-5.0.405-win-x64.exe
- 3
- 5
- 6
- 45
- 4
- 5
2. 打包
2.1. 右击项目名称,点击发布, 选择文件系统.
3. 发布到IIS
3.1. 将发布的文件复制到服务器下
3.2. 将WMSAPI.Core.Repository.dll和WMSAPI.Core.Service.dll也拷贝到服务器下
(因为项目已经解耦,编译WMSAPIManage不会自动生成仓储实现层和服务实现层的dll, 需要右击这两个项目名点击重新生成,然后找到这两个dll复制到服务器上)
3.3. 安装Net5的运行时和依赖
https://download.visualstudio.microsoft.com/download/pr/1055020b-9c1a-4fd1-bb3e-64de0de2ee65/fbb705491eaea5fd9137de9fd230bbba/dotnet-sdk-5.0.405-win-x64.exe
https://download.visualstudio.microsoft.com/download/pr/52a19242-a21c-421b-97d4-e69d70e802c5/db47df274b9c64ea2e22f90983e0e946/aspnetcore-runtime-5.0.14-win-x64.exe
3.4. 检查IIS的模块是否包含AspNetCoreModule, 如果有这个模块就没有问题
3.5. 在IIS配置程序运行池
3.6. 在IIS中发布
3.7. 测试
4. 遇到的问题
问题: 默认情况下, IIS会拦截Put和Delete请求,以至于Put和Delete在请求的时候会返回405错误或者500错误.
原因分析:在默认情况下,IIS会安装一个WebDav模块,而这个模块阻止了HTTP的PUT和Delete请求。
解决方案: 删除IIS安装的WebDav模块,选择你的项目,右边有个“模块”,双击它;找到WebDavModule,删除它。
六. Vue的打包发布
1. 打包Vue
- 如果项目正在运行, 请先停止运行项目
- 运行命令进行编译和打包npm run build
2. 部署到nginx
3. 部署到IIS