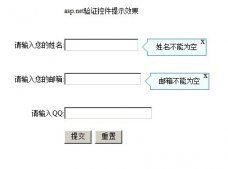
------------myRegister1.ascx前台代码-----------
复制代码代码如下:
<script src="js/Jquery1.7.js" type="text/javascript"></script>
<script type="text/javascript">
function Register() {
if ($('#myRegister1_txtUserName').val() == '') {
$('#spanUserName').text('请输入用户名');
return false;
}
if ($('#myRegister1_txtPwd').val() == '') {
$('#spanPwd').text('请输入密码');
return false;
}
if ($('#myRegister1_txtPwd1').val() == '') {
$('#spanPwd1').text('请输入密码');
return false;
}
if ($('#myRegister1_txtPwd1').val() != $('#myRegister1_txtPwd').val()) {
$('#spanPwd1').text('两次密码要一致');
return false;
}
if ($('#myRegister1_txtEmail').val() == '') {
$('#spanEmail').text('请输入邮箱');
return false;
}
return true;
}
</script>
<table>
<tr>
<td>用户名:</td>
<td>
<asp:TextBox ID="txtUserName" runat="server"></asp:TextBox></td>
<td><span id="spanUserName"></span></td>
</tr>
<tr>
<td>密码:</td>
<td>
<asp:TextBox ID="txtPwd" runat="server"></asp:TextBox></td>
<td><span id="spanPwd"></span></td>
</tr>
<tr>
<td>确认密码:</td>
<td>
<asp:TextBox ID="txtPwd1" runat="server"></asp:TextBox></td>
<td><span id="spanPwd1"></span></td>
</tr>
<tr>
<td>邮箱:</td>
<td>
<asp:TextBox ID="txtEmail" runat="server"></asp:TextBox></td>
<td><span id="spanEamil"></span></td>
</tr>
<tr>
<td></td>
<td>
<asp:Button ID="btnRegister" runat="server" Text="注册"
onclick="btnRegister_Click" OnClientClick="return Register()" /></td>
<td>
<asp:Label ID="Label1" runat="server" Text=""></asp:Label>
</td>
</tr>
</table>
------------myRegister1.ascx后台代码------------
复制代码代码如下:
public partial class myRegister : System.Web.UI.UserControl
{
public event MyRegeitserDelegate On_MyRegister;
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnRegister_Click(object sender, EventArgs e)
{
if (On_MyRegister != null)
{
MyRegister.userName=txtUserName.Text;
MyRegister.pwd=txtPwd.Text;
MyRegister.email = txtEmail.Text;
On_MyRegister();
if (MyRegister.isBool == true)
{
Label1.Text = "注册成功";
}
else
{ Label1.Text = "注册失败"; }
}
}
}
public class MyRegister
{
public static string userName { set; get; }
public static string pwd { set; get; }
public static string email { set; get; }
public static bool isBool { set; get; }
}
public delegate void MyRegeitserDelegate();
---------WebForm事件无参.aspx前台代码--------------
复制代码代码如下:
<uc1:myRegister ID="myRegister1" runat="server" />
---------WebForm事件无参.aspx后台代码---------------
复制代码代码如下:
public partial class WebForm事件无参 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
this.myRegister1.On_MyRegister += new MyRegeitserDelegate(myRegister1_On_MyRegister);
}
void myRegister1_On_MyRegister()
{
MyRegister.isBool = writer(MyRegister.userName, MyRegister.pwd, MyRegister.email);
}
private bool writer(string userName, string pwd, string email)
{
using (Stream stream = File.Open(@"E: ew.txt", FileMode.Append, FileAccess.Write))
{
using (StreamWriter writer = new StreamWriter(stream))
{
writer.WriteLine("用户名:{0},密码:{1},邮箱:{2}",userName,pwd,email);
}
}
return true;
}
}