Asp.net 中引入Javascript 的方法有很多。在做牛腩的时候主要讲了两种。
个人认为可以分为直接引入,和间接引入。
一、直接引入。在前台页面调用自定义的javascript 函数:
1、打开前台页面在 head 元素之间加入 script 元素,将 type 元素设置为 " text/javascript "。然后写javascript自定义的函数。
复制代码代码如下:
<head runat="server">
<script type="text/javascript" >
function ShowName(str)
{
alert("新闻类别:("+str+")");
}
</script>
<title>using javascript</title>
</head>
2、body 元素间,通过事件来访问,比如要通过button1 的单击事件(onclientclick)来访问 javascript 函数的ShwoName()的示例如下:
复制代码代码如下:
<SPAN style="FONT-SIZE: 18px"><asp:Button ID="Button1" runat="server" Text="Button" onclientclick="ShowName('中国新闻')" /></SPAN>
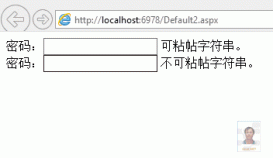
这时运行项目,单击 button时,会显示“新闻类别:中国新闻”这就是在前端页面直接定义及调用javascript函数。
二、间接引入。在前台通过引入js文件来调用相应的函数。
与直接访问步骤是一样的,都是需要先引入,在调用。因为直接引入是把javascript函数写在前台界面中,间接引用是写在一个JS文件中的,所以间接引用需要指明要调用的js 文件。
代码如下:红色部分指出了javascript文件。
复制代码代码如下:
<head runat="server">
<script type="text/javascript" <SPAN style="COLOR: #ff0000">src="ChanggeType.js"></SPAN>
</script>
<title>using javascript</title>
</head>
同样定义完后,要在body中进行调用。
PS:两种方法都可以实现引入。直接引入可能开始写起来比较简单,直观,但是javascript代码与HTML标签一起直接放在前 端页面中,代码一多,页面因此而变得臃肿,以后要改动也麻烦,灵活性不好。所以,直接引入这种方法适合做小型的项目,维护,和修改不大。
建议大家在进行编程时,吧 javascript代码放到独立的js文件中,其他页面通过引入该js文件来使用相应的 javascript代码,操作灵活,维护,改动都方便。
这里说了两种ASP.net 从前台引入javascript的方法,还有从后台访问javascript的方法也有很多,还没有涉及到。