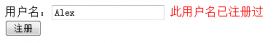
通过将控件放入到updatepanel中,实现局部刷新。
前台代码:
复制代码代码如下:
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager> //必须有且写在updatepanel前面
<asp:updatepanel runat="server" id="updatepanel1">
<contenttemplate>
<asp:textbox runat="server" id="txtname"></asp:textbox>
<asp:button runat="server" id="btn" text="检测" onclick="btn_click"></asp:button>
<asp:label runat="server" id="tip"></asp:label>
</contenttemplate>
</asp:updatepanel>
后台代码:
复制代码代码如下:
protected void btn_Click(object sender, EventArgs e)
{
if (this.txtname.Text == "user1")
{
this.tip.Text = "用户名已存在";
}
else
{
this.tip.Text = "用户名可用";
}
}