将CKEditor 与 CKFinder 的包含在项目中,并添加程序集的引用
从http://cksource.com网站上下载CKEditor与CKFinder,并将这两个解压的项目之下,里面的 samples文件夹中是示例,是不需要的可以将samples文件夹直接删除,在ckeditor和ckfinder目录下各有bin目录,添加对bin目录下的release目录下的程序集的引用
2.在需要富文本编辑器的页面注册用户控件
<%@ Register Assembly="CKEditor.NET" Namespace="CKEditor.NET" TagPrefix="CKEditor"%>
3.使用CKEditor
添加富文本编辑器,就像用自己的用户控件一样,使用CKEditor
<CKEditor:CKEditorControl Height="400" runat="server" ID="txtNewsContent"></CKEditor:CKEditorControl>
1.集成CKFinder
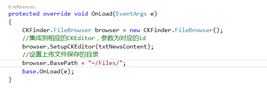
在页面对应的代码页中重写Page的OnLoad方法,在OnLoad方法中将CKFinder集成到CKEditor中
protected override void OnLoad(EventArgs e)
{
CKFinder.FileBrowser browser = new CKFinder.FileBrowser();
//集成到相应的CKEditor,参数为对应的id
browser.SetupCKEditor(txtNewsContent);
//设置上传文件保存的目录
browser.BasePath = "~/Files/";
base.OnLoad(e);
}
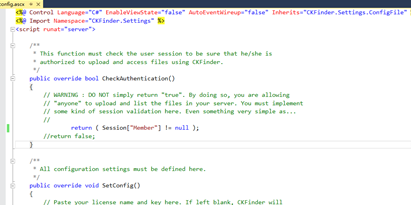
2.配置CKFinder
Ckfinder是一个无刷新上传的工具,对于上传,要有严格的权限控制,控制主要从两方面来说:第一,不能任何人都可以上传,只有获得授权的人才能够上传;第二,不能什么文件都可以上传,要对上传的文件进行控制,不能让用户将可执行文件上传到服务器,要对文件类型进行控制。
打开ckfinder目录下的config.ascx,第一个方法是验证授权的,看用户是否有权限上传文件,可以通过验证 session,验证用户是否被授权,默认是return false;如果不加修改,直接使用在上传时会报错,没有授权无法上传,如果测试阶段可以直接改为return true; 但发布的话最好要验证权限,不要直接return true(我在这里验证用户是否已经登录,如果登录则返回true,否则返回false)
继续往下面看在SetConfig()方法中设置的有一些上传文件时的配置,比如说上传文件保存的路径,上传文件类型的限制等,如果需要设置样式则需要修改config.js文件
以上所述就是本文的全部内容了,希望大家能喜欢