在本节中,您需要修改HelloWorldController类,从而使用视图模板文件,干净优雅的封装生成返回到客户端浏览器HTML的过程。
您将创建一个视图模板文件,其中使用了ASP.NET MVC 3所引入的Razor视图引擎。Razor视图模板文件使用.cshtml文件扩展名,并提供了一个优雅的方式来使用C#语言创建所要输出的HTML。用Razor编写一个视图模板文件时,将所需的字符和键盘敲击数量降到了最低,并实现了快速,流畅的编码工作流程。
当前在控制器类中的Index方法返回了一个硬编码的字符串。更改Index方法返回一个View对象,如下面的示例代码:
public ActionResult Index() { return View(); }
上面的Index方法使用一个视图模板来生成一个HTML返回给浏览器。控制器的方法(也被称为action method(操作方法) ),如上面的Index方法,一般返回一个ActionResult(或从ActionResult所继承的类型),而不是原始的类型,如字符串。
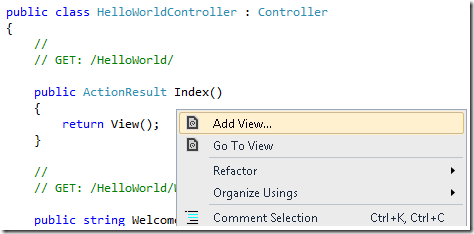
在该项目中,您可以使用的Index方法来添加一个视图模板。要做到这一点,在Index方法中单击鼠标右键,然后单击“ 添加视图“。

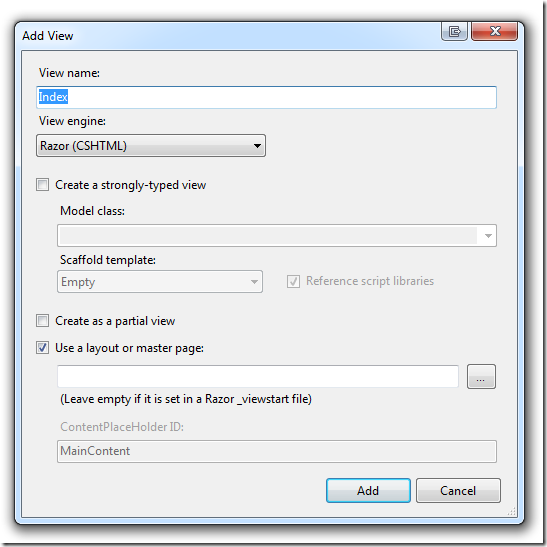
出现添加视图对话框。保留缺省值,并单击添加按钮:

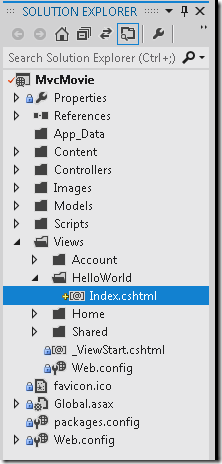
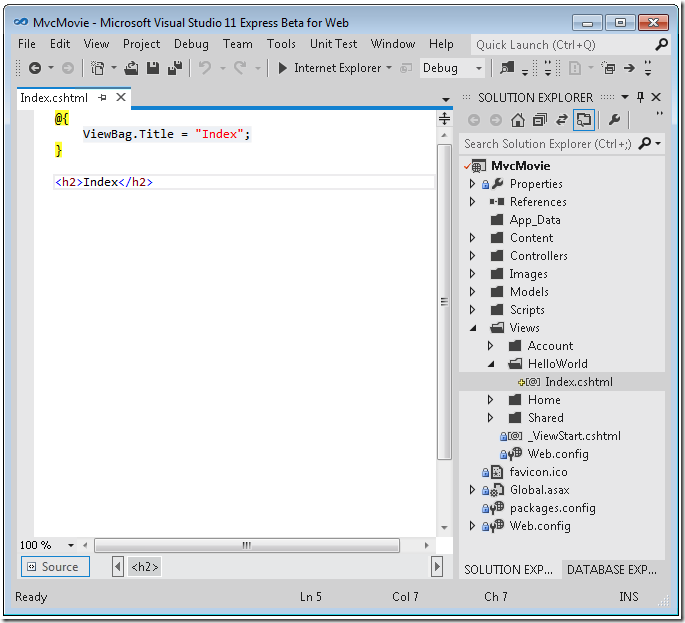
您可以在解决方案资源管理器中看到MvcMovie\HelloWorld文件夹和已被创建的MvcMovie\View\HelloWorld\Index.cshtml文件:

下图显示了已被创建的Index.cshtml文件:

在<h2>标签后面添加以下HTML。
完整的MvcMovie\HelloWorld\Index.cshtml文件如下所示。
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
注:如果您使用的是Internet Explorer 9,您将看不到在上面用黄色高亮标记的<p>Hello from our View Template!</p>,单击“兼容性视图”按钮 , 在IE浏览器中,图标会从
, 在IE浏览器中,图标会从 变为纯色的
变为纯色的 图标。另外,您也可以在Firefox或Chrome查看本教程。
图标。另外,您也可以在Firefox或Chrome查看本教程。
如果您正在使用Visual Studio 2012,在解决方案资源管理器中,右键单击Index.cshtml文件,并选择“ 在页面检查器中查看“。