最前面的话:Smobiler是一个在VS环境中使用.Net语言来开发APP的开发平台,也许比Xamarin更方便。
一、目标样式

我们要实现上图中的效果,需要如下的操作:
1.从工具栏上的”Smobiler Components”拖动一个GridView控件到窗体界面上

2.修改GridView控件的属性
a.load事件代码
VB:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
Private Sub TestGridView3_Load(senderAs Object, e As EventArgs)Handles MyBase.Load Dim matTable As New DataTable With matTable .Columns.Add("MAT_IMG", GetType(String)) .Columns.Add("MAT_DESC1", GetType(String)) .Columns.Add("MAT_DESC2", GetType(String)) .Columns.Add("MAT_DESC3", GetType(String)) .Rows.Add() .Rows(0)("MAT_IMG") = "img97" .Rows(0)("MAT_DESC1") = "¥69.00" .Rows(0)("MAT_DESC2") = "2015/07/08" .Rows(0)("MAT_DESC3") = "1张发票" .Rows.Add() .Rows(1)("MAT_IMG") = "img96" .Rows(1)("MAT_DESC1") = "¥39.00" .Rows(1)("MAT_DESC2") = "2015/07/08" .Rows(1)("MAT_DESC3") = "1张发票" .Rows.Add() .Rows(2)("MAT_IMG") = "img95" .Rows(2)("MAT_DESC1") = "¥280.00" .Rows(2)("MAT_DESC2") = "2015/07/08" .Rows(2)("MAT_DESC3") = "1张发票" End With Me.GridView1.DataSource = matTable Me.GridView1.DataBind()End Sub C#:private void TestGridView3_Load(object sender, EventArgs e){ DataTable matTable = new DataTable(); matTable.Columns.Add("MAT_IMG", typeof(string)); matTable.Columns.Add("MAT_DESC1", typeof(string)); matTable.Columns.Add("MAT_DESC2", typeof(string)); matTable.Columns.Add("MAT_DESC3", typeof(string)); matTable.Rows.Add(); matTable.Rows[0]["MAT_IMG"] = "img97"; matTable.Rows[0]["MAT_DESC1"] = "¥69.00"; matTable.Rows[0]["MAT_DESC2"] = "2015/07/08"; matTable.Rows[0]["MAT_DESC3"] = "1张发票"; matTable.Rows.Add(); matTable.Rows[1]["MAT_IMG"] = "img96"; matTable.Rows[1]["MAT_DESC1"] = "¥39.00"; matTable.Rows[1]["MAT_DESC2"] = "2015/07/08"; matTable.Rows[1]["MAT_DESC3"] = "1张发票"; matTable.Rows.Add(); matTable.Rows[2]["MAT_IMG"] = "img95"; matTable.Rows[2]["MAT_DESC1"] = "¥280.00"; matTable.Rows[2]["MAT_DESC2"] = "2015/07/08"; matTable.Rows[2]["MAT_DESC3"] = "1张发票"; this.GridView1.DataSource = matTable; this.GridView1.DataBind();} |
b.Layout属性
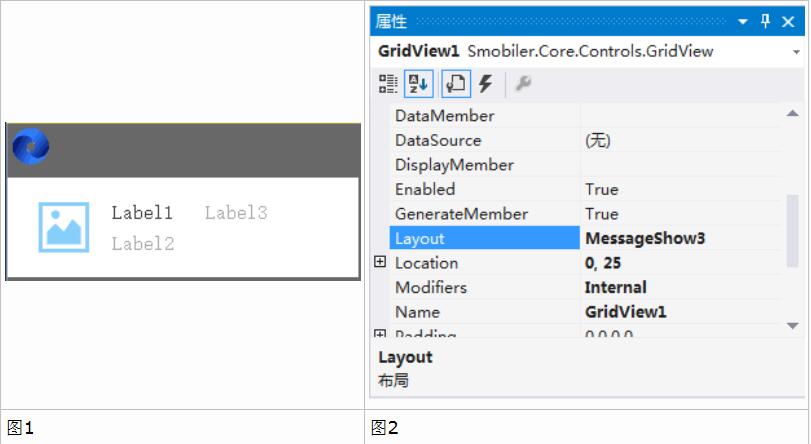
新创建MobileForm项,并命名为MessageShow3,并拖入一个Label控件,如图1
GridView的Layout属性,绑定新建的窗体MessageShow3,如图2

3.Smobiler窗体设计界面显示效果

二、手机效果显示

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。