上篇文章中介绍了聊天功能,这里介绍通讯录是如何实现的。首先要加载公司的所有部门,树形结构,然后点击进入部门的人员列表,点击人员能查看详细信息。
一、界面
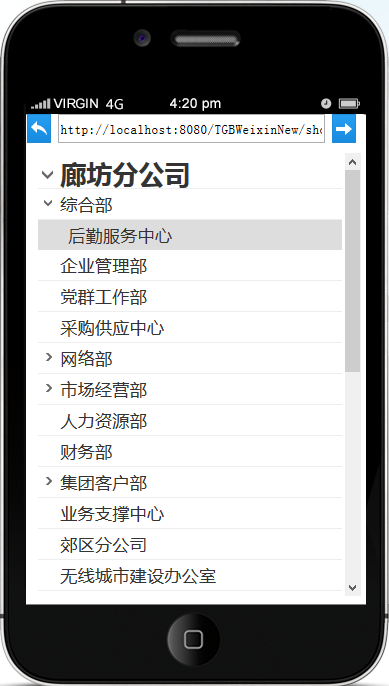
公司部门的树形结构:

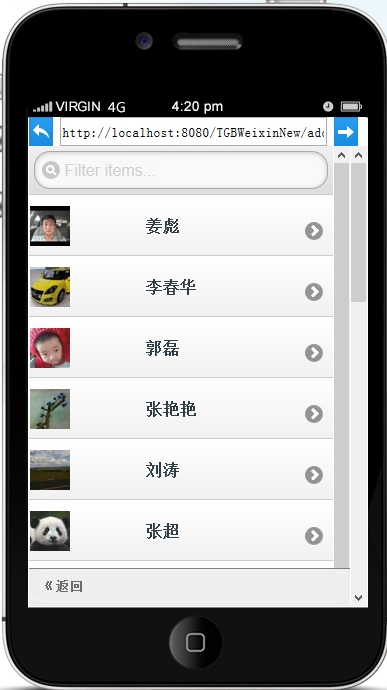
部门成员列表:

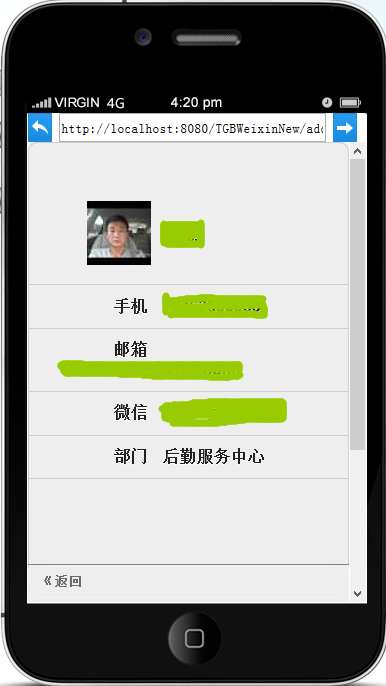
个人详细信息:

二、代码实现
1.controller
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
|
/*** 加载部门列表*/@RequestMapping("/addressListDepartmentjsp.do")public void addressListDepartment(HttpServletRequest request, HttpServletResponse response) throws IOException{request.setCharacterEncoding("utf-8");response.setCharacterEncoding("utf-8"); List<JsonTree> jsList = addressListService.getTree(); JSONArray jsonArray = JSONArray.fromObject(jsList); PrintWriter out = response.getWriter(); out.print(jsonArray);}/*** 加载部门成员列表*/@RequestMapping("/addressListUserList.do")public String addressListuserList(HttpServletRequest request,HttpServletResponse response) throws UnsupportedEncodingException{request.setCharacterEncoding("utf-8");response.setCharacterEncoding("utf-8");String deptId=request.getParameter("Departmentid");String d=request.getParameter("departmentName");String departmentName = new String(d.getBytes("ISO-8859-1"),"utf-8");List<UserDetail> userDetail = addressListService.getUserDetail(deptId);request.setAttribute("userDetail", userDetail);request.setAttribute("departmentName", departmentName);return "addressListUserList";}/*** 查看员工详细信息*/@RequestMapping("/addressListUserInfo.do")public String addressListuserInfo(HttpServletRequest request,HttpServletResponse response) throws UnsupportedEncodingException{request.setCharacterEncoding("utf-8");response.setCharacterEncoding("utf-8");String n=request.getParameter("name");String name = new String(n.getBytes("ISO-8859-1"),"utf-8");String mobile=request.getParameter("mobile");String email=request.getParameter("email");String weixinid=request.getParameter("weixinid");String avatar=request.getParameter("avatar");String d=request.getParameter("departmentName");String departmentName = new String(d.getBytes("ISO-8859-1"),"utf-8");request.setAttribute("name", name);request.setAttribute("mobile", mobile);request.setAttribute("email",email);request.setAttribute("weixinid", weixinid);request.setAttribute("avatar", avatar);request.setAttribute("departmentName", departmentName);return "addressListUserInfo";} |
2.serviceImpl
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
|
/*** 加载部门列表*/public List<JsonTree> getTree(){//1.先获取tokenString accessToken = CommonUtil.getAccessToken("wxe510946434680dab", "eWTaho766INvp4e1MCsz1mHYuT2DAleb62REQ3vsFizhY4vtmwZpKweuxUVh33G0").getAccessToken();//2.获取部门列表List<Department> departmentList = AdvancedUtil.getDepartment(accessToken);//根据部门列表转换为页面需要的格式List<JsonTree> jsList = this.convertList(departmentList);return jsList;}/*** 转为ZTree的格式*/public List<JsonTree> convertList( List<Department> departmentList){ List<JsonTree> rootNode = new ArrayList<JsonTree>(); for (int i = 0; i < departmentList.size(); i++) { for (int j = i+1; j <departmentList.size(); j++) { if (departmentList.get(i).getId()==departmentList.get(j).getParentid()) { JsonTree jt = new JsonTree(); jt.setId(departmentList.get(i).getId()); jt.setName(departmentList.get(i).getName()); jt.setpId(departmentList.get(i).getParentid()); jt.setOpen(false); jt.setUrl(""); rootNode.add(jt); break;}else { JsonTree jt = new JsonTree(); jt.setId(departmentList.get(i).getId()); jt.setName(departmentList.get(i).getName()); jt.setpId(departmentList.get(i).getParentid()); jt.setOpen(false); jt.setUrl("addressListUserList.do?Departmentid="+departmentList.get(i).getId()+"&departmentName="+departmentList.get(i).getName()); rootNode.add(jt); break;}}} return rootNode;}/*** 加载部门成员列表*/public List<UserDetail> getUserDetail(String deptId){//1.先获取tokenString accessToken = CommonUtil.getAccessToken("wxe510946434680dab", "eWTaho766INvp4e1MCsz1mHYuT2DAleb62REQ3vsFizhY4vtmwZpKweuxUVh33G0").getAccessToken();//2.根据部门id和token的值获取部门成员列表List<UserDetail> userDetail = AdvancedUtil.getUserDetail(accessToken, deptId);return userDetail;} |
3.工具类
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
//获取部门列表public static List<Department> getDepartment(String accessToken) { List<Department> departmentList = null; // https://qyapi.weixin.qq.com/cgi-bin/department/list?access_token=ACCESS_TOKEN String requestUrl = "https://qyapi.weixin.qq.com/cgi-bin/department/list?access_token=ACCESS_TOKEN"; requestUrl = requestUrl.replace("ACCESS_TOKEN", accessToken); JSONObject jsonObject = CommonUtil.httpsRequest(requestUrl, "GET", null); if (null != jsonObject) { try { departmentList = JSONArray.toList(jsonObject.getJSONArray("department"), Department.class); } catch (JSONException e) { departmentList = null; int errorCode = jsonObject.getInt("errcode"); String errorMsg = jsonObject.getString("errmsg"); } } return departmentList; }//获取部门成员详情public static List<UserDetail> getUserDetail(String accessToken,String departmentId){ List<UserDetail> userDetail = null; String requestUrl = "https://qyapi.weixin.qq.com/cgi-bin/user/list?access_token=ACCESS_TOKEN&department_id=DEPARTMENT_ID&fetch_child=1&status=0"; requestUrl = requestUrl.replace("ACCESS_TOKEN", accessToken).replace("DEPARTMENT_ID", departmentId); JSONObject jsonObject = CommonUtil.httpsRequest(requestUrl, "GET", null); if (null != jsonObject) { try { userDetail = JSONArray.toList(jsonObject.getJSONArray("userlist"),UserDetail.class); } catch (JSONException e) { userDetail = null; int errorCode = jsonObject.getInt("errcode"); String errorMsg = jsonObject.getString("errmsg"); } } return userDetail; } |
4.js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
|
<script type="text/javascript"> var curMenu = null, zTree_Menu = null; var setting = { view: { showLine: false, showIcon: false, selectedMulti: false, dblClickExpand: false, addDiyDom: addDiyDom }, data: { simpleData: { enable: true } }, callback: { beforeClick: beforeClick } }; var zNodes = null; $.ajax({ type : "post", async: false, url :"addressListDepartmentjsp.do", success : function(data) { zNodes = eval('(' + data + ')'); }, error : function(data) { } }); function addDiyDom(treeId, treeNode) { var spaceWidth = 5; var switchObj = $("#" + treeNode.tId + "_switch"), icoObj = $("#" + treeNode.tId + "_ico"); switchObj.remove(); icoObj.before(switchObj); if (treeNode.level > 1) { var spaceStr = "<span style='display: inline-block;width:" + (spaceWidth * treeNode.level)+ "px'></span>"; switchObj.before(spaceStr); } } function beforeClick(treeId, treeNode) { var str ='' ; str = getAllChildrenNodes(treeNode,str); if (str.substr(0,1)==',') str=str.substr(1); if(str!=""){ treeNode.url=""; var zTree = $.fn.zTree.getZTreeObj("treeDemo"); zTree.expandNode(treeNode); return false; } if(str==""){ } return true; } // 张晓 朱丹 function getAllChildrenNodes(treeNode,result){ //var strResult=result; if (treeNode.isParent) { var childrenNodes = treeNode.children; if (childrenNodes) { for (var i = 0; i < childrenNodes.length; i++) { result += ',' + childrenNodes[i].id; } } } return result; } $(document).ready(function(){ var treeObj = $("#treeDemo"); $.fn.zTree.init(treeObj, setting, zNodes); zTree_Menu = $.fn.zTree.getZTreeObj("treeDemo"); curMenu = zTree_Menu.getNodes()[0].children[0].children[0]; zTree_Menu.selectNode(curMenu); treeObj.hover(function () { if (!treeObj.hasClass("showIcon")) { treeObj.addClass("showIcon"); } }, function() { treeObj.removeClass("showIcon"); }); }); </script> <style type="text/css"> .ztree * {font-size: 13pt;font-family:"Microsoft Yahei",Verdana,Simsun,"Segoe UI Web Light","Segoe UI Light","Segoe UI Web Regular","Segoe UI","Segoe UI Symbol","Helvetica Neue",Arial} .ztree li ul{ margin:0; padding:0} .ztree li {line-height:30px;} .ztree li a {width:100%;height:30px;padding-top: 0px;border-bottom:1px #EEEEEE solid} .ztree li a:hover {text-decoration:none; background-color: #E7E7E7;}/* .ztree li a span.button.switch {visibility:hidden} */ .ztree.showIcon li a span.button.switch {visibility:visible} .ztree li a.curSelectedNode {background-color:#D4D4D4;border:0;height:30px;} .ztree li span {line-height:30px;} .ztree li span.button {margin-top: -7px;} .ztree li span.button.switch {width: 16px;height: 16px;} .ztree li a.level0 span {font-size: 150%;font-weight: bold;} .ztree li span.button {background-image:url("images/left_menuForOutLook.png"); *background-image:url("./left_menuForOutLook.gif")} .ztree li span.button.switch.level0 {width: 20px; height:20px} .ztree li span.button.switch.level1 {width: 20px; height:20px} .ztree li span.button.noline_open {background-position: 0 0;} .ztree li span.button.noline_close {background-position: -18px 0;} .ztree li span.button.noline_open.level0 {background-position: 0 -18px;} .ztree li span.button.noline_close.level0 {background-position: -18px -18px;} </style> </head> <body> <div data-role="page" id="UserMain"> <div class="content_wrap" style="width:96%;height:98%;margin-left: auto;margin-right: auto;" > <div class="zTreeDemoBackground left" style="width:100%;height:98%;" > <ul id="treeDemo" class="ztree" style="width:98%;height:98%;" ></ul> </div> </div> <span id="zNodes"></span> </div> </body> |
三、总结
通讯录功能并没有想象中的难,树结构采用ztree框架,后台查到的数据必须转换为ztree定义的名称,然后部门成员列表的显示和查询用到jquery mobile,在以后的文章中再介绍这种js的使用,从名字上就知道它是专门为手机页面开发的。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。













