Spring MVC 表单处理例子下面的例子说明了如何编写一个简单的基于 web 的应用程序,它利用了使用 Spring 的 Web MVC 框架的 HTML 表单。
一 测试项目搭建
(1)新建Java Web项目,并引入几个SpringMVC项目所需要的jar包,项目结构和所需要的jar包如下:

①web.xml:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" version="3.1"> <servlet> <servlet-name>springmvc</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>springmvc</servlet-name> <url-pattern>*.html</url-pattern> </servlet-mapping> <filter> <filter-name>characterEncodingFilter</filter-name> <filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class> <init-param> <param-name>encoding</param-name> <param-value>UTF-8</param-value> </init-param> </filter> <filter-mapping> <filter-name>characterEncodingFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping></web-app> |
这里定义了SpringMVC拦截以.html结尾的url后缀并进行处理
②springmvc-servlet.xml:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xmlns:mvc="http://www.springframework.org/schema/mvc" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-4.0.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-4.0.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-4.0.xsd"> <context:component-scan base-package="cn.zifangsky.* *.controller" /> <context:annotation-config /> <!-- 激活Bean中定义的注解 --> <mvc:annotation-driven /> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="prefix" value="/WEB-INF/pages/" /> <property name="suffix" value=".jsp" /> </bean></beans> |
在上面的配置文件中,<context:annotation-config />激活了Bean中定义的一些注解,而<mvc:annotation-driven />则启动了SpringMVC的一些默认配置。在配置文件的最后则定义了逻辑视图到实际视图之间的对应关系,一句话解释就是:给返回的逻辑视图加上上面定义的路径前缀和后缀就是实际视图的真正路径了。
二 使用SpringMVC处理Form表单
(1)在正式开始之前,先建立一个model和枚举类:
①实体类User:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
|
package cn.zifangsky.model;import java.time.LocalDate;import org.springframework.format.annotation.DateTimeFormat;public class User { private String name; private String password; private String job; @DateTimeFormat(pattern="yyyy-MM-dd") private LocalDate birthDate; private Gender gender; private String country; private boolean smoking; public String getName() { return name; } public void setName(String name) { this.name = name; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } public String getJob() { return job; } public void setJob(String job) { this.job = job; } public LocalDate getBirthDate() { return birthDate; } public void setBirthDate(LocalDate birthDate) { this.birthDate = birthDate; } public Gender getGender() { return gender; } public void setGender(Gender gender) { this.gender = gender; } public String getCountry() { return country; } public void setCountry(String country) { this.country = country; } public boolean isSmoking() { return smoking; } public void setSmoking(boolean smoking) { this.smoking = smoking; } } |
②表示“性别”的枚举类Gender:
|
1
2
3
4
5
|
package cn.zifangsky.model; public enum Gender { MALE, FEMALE;} |
下面将依照程序的执行流程来简单说明SpringMVC的Form表单处理,分别是前台的form表单填写 –>controller处理 –>处理结果视图页面
(2)测试项目的首页与form表单页面:
①首页index.jsp:
|
1
|
<% response.sendRedirect("form.html"); %> |
可以看出,在这里我们的首页很简单,就是重定向到“form.html”,但是通过我们前面在web.xml中的配置,SpringMVC将会对这个请求转到一个具体的controller中进行处理,当然这里就是直接转到form表单页面。具体的controller里的处理逻辑下面再说
②form表单页面userForm.jsp:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><%@taglib uri="http://www.springframework.org/tags/form" prefix="mvc"%><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Spring MVC Form Handling</title></head><body> <h2>用户注册</h2> <mvc:form modelAttribute="user" action="result.html"> <table> <tr> <td><mvc:label path="name">姓名:</mvc:label></td> <td><mvc:input path="name" /></td> </tr> <tr> <td><mvc:label path="password">密码:</mvc:label></td> <td><mvc:password path="password" /></td> </tr> <tr> <td><mvc:label path="job">工作:</mvc:label></td> <td><mvc:textarea path="job" /></td> </tr> <tr> <td><mvc:label path="birthDate">生日:</mvc:label></td> <td><mvc:input path="birthDate" /></td> </tr> <tr> <td><mvc:label path="gender">性别:</mvc:label></td> <td><mvc:radiobuttons path="gender" items="${genders}" /></td> </tr> <tr> <td><mvc:label path="country">居住地:</mvc:label></td> <td><mvc:select path="country" items="${countries}" /></td> </tr> <tr> <td><mvc:label path="smoking">吸烟吗:</mvc:label></td> <td><mvc:checkbox path="smoking" /></td> </tr> <tr> <td colspan="2"><input type="submit" value="Submit" /></td> </tr> </table> </mvc:form></body></html> |
由于我们把这个页面放在了WEB-INF目录下,因此是不能直接通过URL对这个文件进行访问的,必须前面定义的“form.html”转到controller处理后显示这个视图页面,这样做的目的是防止一些私密的页面在未授权的情况下被其他人随意访问。在上面的文件中,需要注意的是:
- 为了简化form表单的写法,因此引入了SpringMVC的表单标签库,也就是文件顶部的:<%@taglib uri=”http://www.springframework.org/tags/form” prefix=”mvc”%>
- modelAttribute表示手动绑定了一个名为“user”的实体类,该值与controller中处理转到这个form表单时设置的那个model值相对应
- 表单中的path特性则是实现了对model的绑定,如:<mvc:input path=”name” />将该输入值设置成model类中的“name”属性。如果没有显式指定id和name属性,那么在页面中呈现的HTML input标签就会使用path特性来设置它的id和name属性
(3)业务逻辑处理的controller类UserController.java:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
package cn.zifangsky.controller; import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.ModelAttribute;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.servlet.ModelAndView;import cn.zifangsky.model.Gender;import cn.zifangsky.model.User;@Controllerpublic class UserController { private static final String[] countries = {"China","Japan","North Korea","United States"}; @RequestMapping(value="/form.html") public ModelAndView user(){ ModelAndView modelAndView = new ModelAndView("userForm"); modelAndView.addObject("user", new User()); modelAndView.addObject("genders",Gender.values()); modelAndView.addObject("countries", countries); return modelAndView; } @RequestMapping(value="/result.html") public ModelAndView processUser(@ModelAttribute(value="user") User u){ ModelAndView modelAndView = new ModelAndView("userResult"); modelAndView.addObject("u",u); return modelAndView; } } |
可以看出,在上面定义了两个方法,它们的作用分别是针对“form.html”请求转到真实的form表单以及对form表单的处理。在对表单处理时通过@ModelAttribute注解接收了一个User类型的“u”,也就是前面填写的form表单,后面就是表单的显示因此不多说
(4)测试:
①表单填写:

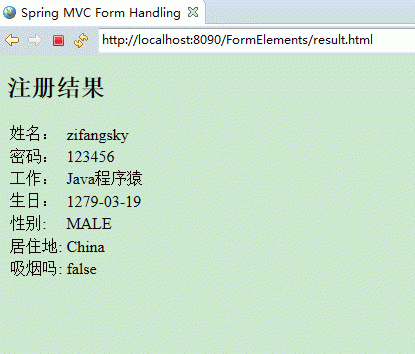
②结果显示:

userResult.jsp页面:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><%@taglib uri="http://www.springframework.org/tags/form" prefix="mvc"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Spring MVC Form Handling</title></head><body> <h2>注册结果</h2> <table> <tr> <td>姓名:</td> <td>${u.name}</td> </tr> <tr> <td>密码:</td> <td>${u.password}</td> </tr> <tr> <td>工作:</td> <td>${u.job}</td> </tr> <tr> <td>生日:</td> <td>${u.birthDate}</td> </tr> <tr> <td>性别:</td> <td>${u.gender}</td> </tr> <tr> <td>居住地:</td> <td>${u.country}</td> </tr> <tr> <td>吸烟吗:</td> <td>${u.smoking}</td> </tr> </table></body></html> |
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。