前言:google captcha 是google生成验证码的一个工具类,其原理是将随机生成字符串保存到session中,同时以图片的形式返回给页面,之后前台页面提交到后台进行对比。
1、jar包准备
官方提供的pom应该是
|
1
2
3
4
5
|
<dependency> <groupid>com.google.code.kaptcha</groupid> <artifactid>kaptcha</artifactid> <version>2.3.2</version> </dependency> |
但是下载不下来,我在阿里的maven仓库找到的pom如下:
|
1
2
3
4
5
|
<dependency> <groupid>com.github.penggle</groupid> <artifactid>kaptcha</artifactid> <version>2.3.2</version> </dependency> |
测试可以正常下载,这里推荐阿里的maven仓库,下载速度还行,挺稳定,附地址:http://maven.aliyun.com/nexus/#welcome
2、spring bean的配置
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<!-- google kaptcha的相关配置--> <bean id="captchaproducer" class="com.google.code.kaptcha.impl.defaultkaptcha"> <property name="config"> <bean class="com.google.code.kaptcha.util.config"> <constructor-arg> <props> <!-- 是否有边框 可选yes 或者 no --> <prop key="kaptcha.border">yes</prop> <!-- 边框颜色 --> <prop key="kaptcha.border.color">105,179,90</prop> <!-- 验证码文本字符颜色 --> <prop key="kaptcha.textproducer.font.color">blue</prop> <!-- 验证码文本字符大小 --> <prop key="kaptcha.textproducer.font.size">45</prop> <!-- 验证码图片的宽度 默认200 --> <prop key="kaptcha.image.width">125</prop> <!-- 验证码图片的高度 默认50 --> <prop key="kaptcha.image.height">45</prop> <!-- 验证码文本字符长度 默认为5 --> <prop key="kaptcha.textproducer.char.length">4</prop> <!-- 验证码文本字体样式 默认为new font("arial", 1, fontsize), new font("courier", 1, fontsize) --> <prop key="kaptcha.textproducer.font.names">宋体,楷体,微软雅黑</prop> </props> </constructor-arg> </bean> </property> </bean> |
3、controller的两个方法
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
|
package com.ccg.controller;import java.awt.image.bufferedimage;import java.io.ioexception;import java.io.printwriter;import javax.annotation.resource;import javax.imageio.imageio;import javax.servlet.servletoutputstream;import javax.servlet.http.httpservletrequest;import javax.servlet.http.httpservletresponse;import javax.servlet.http.httpsession;import org.springframework.stereotype.controller;import org.springframework.web.bind.annotation.requestmapping;import org.springframework.web.bind.annotation.requestparam;import org.springframework.web.servlet.modelandview;import com.google.code.kaptcha.constants;import com.google.code.kaptcha.producer;@controller@requestmapping("captcha")public class captchacontroller { @resource private producer captchaproducer; /** * * 获取验证码图片 * @author ccg * @param request * @param response * @return * @throws ioexception * created 2017年1月17日 下午5:07:28 */ @requestmapping("getcaptchacode") public modelandview getcaptchacode(httpservletrequest request, httpservletresponse response) throws ioexception{ httpsession session = request.getsession(); response.setdateheader("expires", 0); response.setheader("cache-control", "no-store, no-cache, must-revalidate"); response.addheader("cache-control", "post-check=0, pre-check=0"); response.setheader("pragma", "no-cache"); response.setcontenttype("image/jpeg"); //生成验证码文本 string captext = captchaproducer.createtext(); session.setattribute(constants.kaptcha_session_key, captext); system.out.println("生成验证码文本===="+captext); //利用生成的字符串构建图片 bufferedimage bi = captchaproducer.createimage(captext); servletoutputstream out = response.getoutputstream(); imageio.write(bi, "jpg", out); try { out.flush(); } finally { out.close(); } return null; } /** * * 前端输入的验证码与生成的对比 * @author ccg * @param request * @param response * @param captchacode * created 2017年1月17日 下午5:34:23 */ @requestmapping("checkcaptchacode") public void checkcaptchacode(httpservletrequest request, httpservletresponse response,@requestparam("captchacode") string captchacode){ system.out.println("页面输入验证码===="+captchacode); response.setcharacterencoding("utf-8"); response.setheader("pragma", "no-cache"); response.setheader("cache-control", "no-cache"); response.setdateheader("expires", 0); string generatecode =(string) request.getsession().getattribute(constants.kaptcha_session_key); string result = ""; if(generatecode.equals(captchacode)){ result = "验证成功"; }else{ result = "输入错误"; } printwriter out = null; try { out = response.getwriter(); } catch (ioexception e) { e.printstacktrace(); } out.print(result); out.flush(); }} |
4、前台页面代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<%@ page language="java" contenttype="text/html; charset=utf-8" pageencoding="utf-8"%><!doctype html public "-//w3c//dtd html 4.01 transitional//en" "http://www.w3.org/tr/html4/loose.dtd"><html><head><script src="${pagecontext.request.contextpath}/js/jquery.min.js" type="text/javascript"></script><meta http-equiv="content-type" content="text/html; charset=utf-8"><title>insert title here</title></head><body> 生成的验证码:<img id="changecaptcha" src="http://127.0.0.1/captcha/getcaptchacode.htm"> <a href="javascript:changecaptcha()" rel="external nofollow" >看不清,换一张</a> <br> <br> 请输入验证码:<input id="captchacode" type="text"> <input type="button" value="提交验证" onclick="checkcaptcha()"></body><script type="text/javascript">//获取验证码图片 function changecaptcha(){ $("#changecaptcha").attr("src","http://127.0.0.1/captcha/getcaptchacode.htm");}//验证输入的验证码 function checkcaptcha(){ var captchacode = $("#captchacode").val(); $.ajax({ type:'post', async : false, url:'http://127.0.0.1/captcha/checkcaptchacode.htm', data:{"captchacode" : captchacode}, success:function(res){ alert(res); } });}</script></html> |
需要注意到引用了jquery.min.js
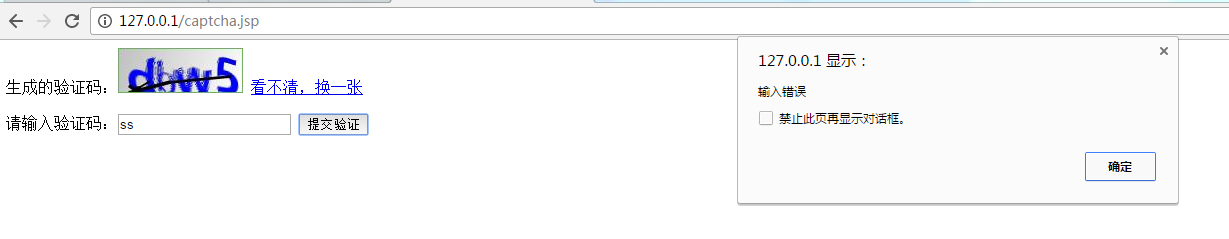
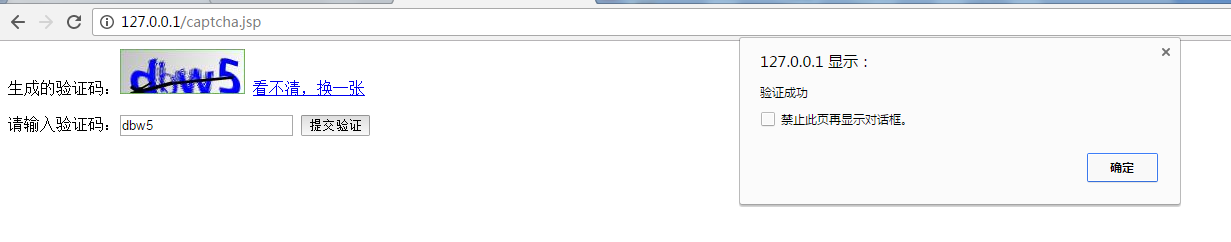
5、运行效果


附google captcha 可配置项
kaptcha.border 是否有边框 默认为true 我们可以自己设置yes,no
kaptcha.border.color 边框颜色 默认为color.black
kaptcha.border.thickness 边框粗细度 默认为1
kaptcha.producer.impl 验证码生成器 默认为defaultkaptcha
kaptcha.textproducer.impl 验证码文本生成器 默认为defaulttextcreator
kaptcha.textproducer.char.string 验证码文本字符内容范围 默认为abcde2345678gfynmnpwx
kaptcha.textproducer.char.length 验证码文本字符长度 默认为5
kaptcha.textproducer.font.names 验证码文本字体样式 默认为new font("arial", 1, fontsize), new font("courier", 1, fontsize)
kaptcha.textproducer.font.size 验证码文本字符大小 默认为40
kaptcha.textproducer.font.color 验证码文本字符颜色 默认为color.black
kaptcha.textproducer.char.space 验证码文本字符间距 默认为2
kaptcha.noise.impl 验证码噪点生成对象 默认为defaultnoise
kaptcha.noise.color 验证码噪点颜色 默认为color.black
kaptcha.obscurificator.impl 验证码样式引擎 默认为waterripple
kaptcha.word.impl 验证码文本字符渲染 默认为defaultwordrenderer
kaptcha.background.impl 验证码背景生成器 默认为defaultbackground
kaptcha.background.clear.from 验证码背景颜色渐进 默认为color.light_gray
kaptcha.background.clear.to 验证码背景颜色渐进 默认为color.white
kaptcha.image.width 验证码图片宽度 默认为200
kaptcha.image.height 验证码图片高度 默认为50
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:http://www.cnblogs.com/FlyHeLanMan/p/6293991.html