javafx初探一,ui控件的使用,具体内容如下
方式一:使用纯代码直接new view控件,这样就不涉及到与fxml文件之间的交互了
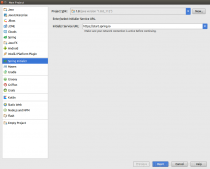
方式二:使用fxml编写界面文件,用可视化工具scene builder 来构建交互界面。
分两种方式绑定控件,可以用android的方法在java中直接调用类似findviewbyid的方法,先在xml文件中设置fxid,然后根据id去找这个控件,代码如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
@override public void start(stage primarystage) throws exception{ parent root = fxmlloader.load(getclass().getresource("sample.fxml")); borderpane borderpane = (borderpane)root.lookup("#iiid"); tableview tableview = new tableview(); tablecolumn columnname = new tablecolumn("姓名"); tablecolumn columclass = new tablecolumn("班级"); tablecolumn columnum = new tablecolumn("学号"); tableview.getcolumns().addall(columnname, columclass, columnum); borderpane.setcenter(tableview); primarystage.settitle("应用测试"); primarystage.setscene(new scene(root,500,500)); primarystage.show();} |
方式二
同样需要设置id,不过可以通过给每个控件设置一个控制器类的方式,去获取控件实例,在fxml文件中增加控制类的声明 fx:controller=”sample.controller”
注意:只能在根部局容器中才能设置这个控制器,设置好后,鼠标选中id 快捷键alt+enter 即可在对应的控制类中生成控件的对象(好像是根据注解映射来的)
控制器类也可以设置为main类,不用单独新建一个类,根据情况定
|
1
2
3
4
5
6
7
8
|
<borderpane fx:id="iiid" maxheight="-infinity" maxwidth="-infinity" minheight="-infinity" minwidth="-infinity" prefheight="400.0" prefwidth="600.0" xmlns="http://javafx.com/javafx/8.0.121" xmlns:fx="http://javafx.com/fxml/1" fx:controller="sample.controller"> <top> <button fx:id="button1" mnemonicparsing="false" text="按钮1" borderpane.alignment="center"/> </top> </borderpane> |
鼠标点击事件可以在 on action中定义一个方法, 然后控制类中去实现这个方法,在该控件被点击时就会被触发。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/superman4933/article/details/81410858