说明
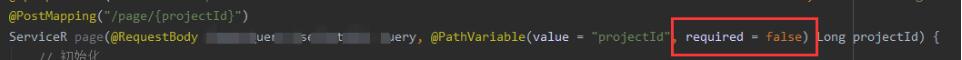
设置可以不传:

但是请求的时候,仍然提示projectid必传:

这是因为url要求带参,属于rest参数。
解决办法
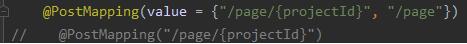
设置多个url path即可,有的传rest参,有的不传。当然required必须是false

这个问题以前解决过,——还是要温习一下比较好呀
补充:接收参数注解@pathvariable 与 @requestparam与 不使用注解接收参数的情况
@requestparam使用场景:
@requestparam: 顾名思义,获取请求参数的
@requestparam的两个属性:value 获取值 , required 为 true 必填
1. 1前端地址情景:
http://localhost:8989/sssp/emps?pageno=2
如果想获取地址中的 pageno的值 ‘2'> ,则使用@requestparam
1.2.前端bootstrap请求情景:
传单个参数:
|
1
|
queryparams:{id,id} // (此时id已获取到js,如var id = row.id ) |
传多个参数:
|
1
2
3
4
5
6
|
queryparams:function(params){ return{ type:#(‘type').val, accountname:#(‘accountname').val }} |
1.3 后台获取上面两种传参方式:
|
1
2
3
4
5
6
7
|
public object getxifeilist(@requestparam map<string,object> params){ //使用方式一:使用get(“key”)获取后使用 params.get(“id”); //使用方式二:作为query的参数创建对象,直接使用 query query = new query(params); list<dictdo> dictlist = dictsevice.list(query);} |
@pathvariable使用场景:
@pathvariable:顾名思义,获取url地址中的一部分值
1. 前端地址单参数情景:
http://localhost:8989/sssp/emp/type
如果想获取地址中的 emp/type 中的 ‘type ',则使用@pathvariable
2. 前端地址多参数情景
http://localhost:8989/sssp/emp/7/5
如果想获取地址中的 emp/7/5 中的‘7''5',则使用@pathvariable
3. 后台获取:
接收单个参数
|
1
|
string addd(@pathvariable(“type”) string type) |
接收多个参数
|
1
|
string addd(@pathvariable(“type”) string type,@pathvariable(“id”) long id) |
不使用注解就可以接收参数的情况
情况1. 前端js中发送ajax请求data:{‘id',id}情景:
|
1
2
3
4
5
6
7
8
9
10
|
remove(id){ function(){ $.ajax(){ url:prefix+”/remove”, type:”post”, data:{‘id',id}//ajax使用data传值时使用@pathvariable ....... } } } |
情况1.后台获取:
|
1
|
public r remove(long id){} // 获取后就可以直接使用 |
情况2. 前端js中发送ajax请求data: $('#addloanform').serialize()情景:
|
1
2
3
4
5
6
7
8
|
$.ajax({ cache: true, type: "post", url:"/loansign/signproject/creditsave", data: $('#addloanform').serialize() //重要:将前台表单中的数据序列化,序列化的内容是name} |
情况2.后台获取:
|
1
|
public r creditsave( signcreditdo signcredit){}//使用对象接收数据 |
以上为个人经验,希望能给大家一个参考,也希望大家多多支持服务器之家。如有错误或未考虑完全的地方,望不吝赐教。
原文链接:https://blog.csdn.net/cc007cc009/article/details/108142159