@RequestParam使用defaultValue属性设置默认值
注意设置必须是string类型的,框架自己会做转换
|
1
2
|
@RequestParam(value = "page", required = false, defaultValue = "1") Integer page,@RequestParam(value = "size", required = false) Integer size, |
补充:@RequestParam注解的使用说明
自SpringMVC4.2之后,RequestParam内部有4个参数:
1、String name;
2、String value;
3、boolean required;
4、String defaultValue;
源码中name的别名是value,value的别名是name,
所以说name和value两个属性基本是等价的,都是获取从前台传入的参数
RequestParam来映射请求参数
required表示是否必须,默认为true
defaultValue请求参数的默认值
|
1
2
3
4
5
|
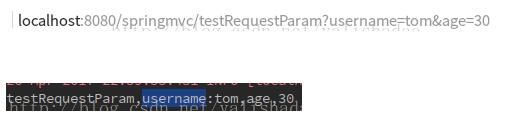
@RequestMapping(value = "/testRequestParam") public String testRequestParam(@RequestParam(value="username")String un,@RequestParam(value = "age",required = false,defaultValue = "0") int age){ System.out.println("testRequestParam,username:"+un+",age,"+age); return "success"; } |

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
<script> (function(){ function setArticleH(btnReadmore,posi){ var winH = $(window).height(); var articleBox = $("div.article_content"); var artH = articleBox.height(); if(artH > winH*posi){ articleBox.css({ 'height':winH*posi+'px', 'overflow':'hidden' }) btnReadmore.click(function(){ if(typeof window.localStorage === "object" && typeof window.csdn.anonymousUserLimit === "object"){ if(!window.csdn.anonymousUserLimit.judgment()){ window.csdn.anonymousUserLimit.Jumplogin(); return false; }else if(!currentUserName){ window.csdn.anonymousUserLimit.updata(); } } articleBox.removeAttr("style"); $(this).parent().remove(); }) }else{ btnReadmore.parent().remove(); } } var btnReadmore = $("#btn-readmore"); if(btnReadmore.length>0){ if(currentUserName){ setArticleH(btnReadmore,3); }else{ setArticleH(btnReadmore,1.2); } } })() </script> </article> |
以上为个人经验,希望能给大家一个参考,也希望大家多多支持服务器之家。如有错误或未考虑完全的地方,望不吝赐教。
原文链接:https://blog.csdn.net/y41992910/article/details/88314233












