前言
从3个月之前,就想自己开发一个库,从而提高一下自己的能力。庆幸的是在年前就开发出来了,并且生态也初步建成。这里提到的生态包括:Create Strve App、Strve Router以及其他辅助Strve.js开发的工具。
说实话,这段时间是挺难熬的,这也算是今年给自己一个礼物吧!
我开发Strve.js的初衷是之前接触过JSX语法,一直觉的JSX语法非常酷,可以在JS中写HTML标签,于是就想开发一款类似JSX语法的库。刚开始也开发了一段时间,搭配Babel可以简单实现JSX语法。但是到后来觉得并不是那么完美,还要解决一些类似修改数据更新视图的一些问题。熬了几天夜,也没有完美的解决。最后,还是放弃了这种方案。
我当时在想,如果我仅仅想在JS中写HTML标签,那么使用JS中的模板字符串就已经具备在字符串内写HTML标签的能力了,为什么不换一下思路,研究一下在模板字符串中写HTML标签这种更加方便直接的方案呢?刚开始我就是从基础着手,写一串字符串,然后怎么想办法将字符串挂载到页面中。借鉴了React、Vue这些框架的思想,在页面指定一个挂载元素。这就简单实现了在模板字符串内开发HTML,但是随之而来的是不能做到数据变页面变,从更加专业的角度上讲就是数据驱动页面。并且更新页面后尽可能的少修改DOM元素,减少重排带来的性能上的影响。这从最初的简单的在JS写HTML又上升到一个层面上,怎么实现一个MVVM框架。
市面上知名的MVVM框架有Vue、React、Angular,既然自己想设计一个MVVM框架,那么可以借鉴一下它们的思想。首先,非常喜欢Vue的渐进式设计思想,只要你是一个前端小白就可以立马上手,这是非常值得借鉴的。另外又借鉴了React框架中的“All in JS”以及异步更新数据的思想。最后,它们两个框架都使用了虚拟DOM来提升性能,那么我们也可以引入虚拟DOM机制。
之前,听过尤老师的几期中文分享,谈到框架的话题说,框架的设计就是不断的取舍。这其中肯定还会复杂很多,我上面也就是简单的概括了一下。能不能实现我所预期的那样,当时我也不知道,当时就想把东西做出来。前面一个多月是非常痛苦的,几乎是闭门造车。主要的难点是怎么将模板字符串转化成虚拟DOM结构,并且代码量控制在最小。然后将转化的虚拟DOM进行Diff算法,更有效的更新DOM。
最终,功夫不负有心人,我终于如愿以偿的完成了Strve.js的开发。这个小型库,也算不上是框架吧!设计的初衷上面也说了就是自己想练练手,看自己也能不能开发出起码不是很差的库或者框架。
下面,我将详细介绍Strve.js,如果有疑问或者其他问题可以留言哦!谢谢阅读!
Github
https://github.com/maomincoding/strve
Doc
https://maomincoding.github.io/strvejs-doc/
介绍
Strve.js的读音/str'vi/,是字符串(String)与视图(View)的拼接。Strve.js是一个可以将字符串转换为视图的JS库。这里的字符串指的是模板字符串,所以你仅需要在JavaScript中开发视图。Strve.js不仅易于上手,还便于灵活拆装不同的代码块。
使用模板字符串开发视图主要是利用了原生JavaScript的能力,可以更加灵活地分离代码块,你仅仅只关注JavaScript文件。从另一方面来看,目前源代码文件仅仅4kb左右,当然这是目前版本文件的大小。在之后的版本,会增加功能,肯定会增加代码量。不过,Strve.js会尽力做到轻量级。
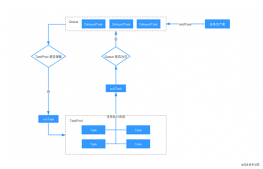
Strve.js又是一款轻量级的MVVM框架,你只需要关心数据以及如何操作它,其他工作交给Strve.js内部处理。Strve.js首先会将模板字符串转化为虚拟DOM,然后进行Diff算法通过比较前后两次的状态差异更新真实DOM。这也是很多框架为了提升浏览器性能采用的方案,但是Strve.js更加轻量。
Strve.js目前仅仅3个API,是不是很容易上手? 如果你想上手项目,那么请看下面怎么安装它吧!
安装
CDN
如果你使用原生 ES Modules。
-
<script type="module">
import { Strve, render, updateView } from 'https://cdn.jsdelivr.net/npm/strvejs/dist/strve.esm.min.js';
</script>
- npm i strvejs
命令行工具
create-strve-app
一套快速搭建Strve.js项目的命令行工具。与早期的脚手架 Create Strve 相比,Create Strve App 更胜一筹,可直接输入命令快速创建Strve项目。Create Strve App是用Vite来构建的,它是一种新型前端构建工具,能够显著提升前端开发体验。
npm
- npm init strve-app@latest
yarn
- yarn create strve-app
pnpm
- pnpm create strve-app
create-strve
Create Strve 是基于Strve.js的项目构建工具,您可以使用它更方便灵活地搭建页面。
全局安装
- npm install create-strve -g
查看版本
- create-strve -v
初始化项目
-
create-strve init
快速上手
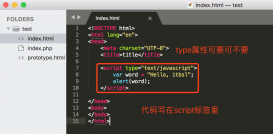
尝试 Strve.js 最简单的方法是使用直接引入CDN链接。你可以在浏览器打开它,跟着例子学习一些基础用法。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Hello Strve.js</title>
- </head>
- <body>
- <div id="app"></div>
- <script type="module">
- import { Strve, updateView, render } from 'https://cdn.jsdelivr.net/npm/strvejs/dist/strve.esm.js';
- const state = {
- arr: ['1', '2'],
- msg: 'hello',
- a: 1
- };
- function App() {
- return render`
- <div class='inner'>
- <p>{state.msg}</p>
- <p>${state.a + state.a}</p>
- <button id='btn2' onclick=${usePush}>push</button>
- <ul>
- ${state.arr.map((todo) => render`<li key=${todo}>${todo}</li>`)}
- </ul>
- </div>
- `;
- }
- function usePush() {
- updateView(() => {
- state.arr.push('3');
- });
- }
- Strve('#app', {
- data: { state },
- template: App
- });
- </script>
- </body>
- </html>
如果你还想深入学习其他关于 Strve.js 的内容,你可以继续往下阅读。
使用
API
Strve.js目前仅仅有三个API。
- Strve
- render
- updateView
是不是很简单!快来看看这三个API是什么意思?怎么使用它们?
Strve
参数:
- string
- object
详细:
初始化Strve.js。第一个参数传入需要挂载到HTML页面的节点选择器名称。第二个参数传入一个对象,第一个属性data表示的意思是状态对象,第二个属性template表示模板函数。
- Strve('#app', {
- data: { state },
- template: App
- });
render
- 类型:Function
- 详细:
render`` 是一个标签函数,标签函数的语法是函数名后面直接带一个模板字符串,并从模板字符串中的插值表达式中获取参数。比如说,你可以在模板字符串中直接可以写HTML标签。
- function App() {
- return render`
- <div class='inner'>
- <h1>Hello</h1>
- </div >
- `;
- }
updateView
参数:
- Function
详细:
它仅仅有一个参数,这个参数是一个函数。函数体中需要执行将改变页面状态的值,例如以下示例中的state.msg。
- const state = {
- msg:'1'
- };
- function App() {
- return render`
- <div class='inner'>
- <button onclick=${useChange}>change</button>
- <p>{state.msg}</p>
- }
- </div >
- `;
- }
- function useChange() {
- updateView(() => {
- state.msg = '2';
- });
- }
插值
Strve.js 使用了基于 JavaScript 的模板字符串语法,允许开发者声明式地将 DOM 绑定至底层实例的数据。所有 Strve.js 的模板字符串都是合法的 HTML,所以能被遵循规范的浏览器和 HTML 解析器解析。
在底层的实现上,Strve.js 将模板字符串编译成虚拟 DOM 渲染函数,并把 DOM 操作次数减到最少。
在Strve.js中,你可以尽情的使用JavaScript 的模板字符串,感受它独特的魅力吧!
文本
数据绑定最常见的形式就是使用符号${}的文本插值:
- const state = {
- msg: 'hello'
- };
- function App() {
- return render`
- <div class='inner'>
- <p>${state.msg}</p>
- </div >
- `;
- }
另外你还可以使用更简便的方法符号{},同样可以达到预想的效果。
- const state = {
- msg: 'hello'
- };
- function App() {
- return render`
- <div class='inner'>
- <p>{state.msg}</p>
- </div >
- `;
- }
但是,使用这种符号{}需要注意的是,它只适用于标签内的文本插值。例如如下这种情况,它是不起作用的,不过你可以使用强大的符号${}。
- // Bad
- function App() {
- return render`
- <div class='inner'>
- <input type="text" value={state.msg}/>
- }
- </div >
- `;
- }
- // Good
- function App() {
- return render`
- <div class='inner'>
- <input type="text" value=${state.msg}/>
- }
- </div >
- `;
- }
表达式
目前仅支持在符号${}中使用表达式。例如,
- const state = {
- a: 1,
- b: 2
- };
- function App() {
- return render`
- <div class='inner'>
- <p>${String(state.a + state.b)}</p>
- }
- </div >
- `;
- }
属性绑定
前面,我们可以看到使用符号${}可以与属性value绑定值。
- function App() {
- return render`
- <div class='inner'>
- <input type="text" value=${state.msg}/>
- }
- </div >
- `;
- }
另外,你还可以绑定其他属性,例如class。
- const state = {
- isRed: true
- };
- function App() {
- return render`
- <div class='inner'>
- <p class=${state.isRed ? 'red' : ''}>Strve.js</p>
- </div >
- `;
- }
条件渲染
我们也可以使用符号${},这块内容只会在指令的表达式返回 true 值的时候被渲染。
- const state = {
- isShow: false
- };
- function App() {
- return render`
- <div class='inner'>
- <button onclick=${useShow}>show</button>
- ${state.isShow ? render`<p>Strve.js</p>` : ''
- }
- </div >
- `;
- }
- function useShow() {
- updateView(() => {
- state.isShow = !state.isShow;
- });
- }
列表渲染
我们可以用符号${}基于一个数组来渲染一个列表。比如我们使用数组的map方法来渲染列表,并且可以动态添加数组项。
- const state = {
- arr: ['1', '2']
- };
- function App() {
- return render`
- <div class='inner'>
- <button onclick=${usePush}>push</button>
- <ul>
- ${state.arr.map((todo) => render`<li key=${todo}>${todo}</li>`)}
- </ul>
- }
- </div >
- `;
- }
- function usePush() {
- updateView(() => {
- state.arr.push('3');
- });
- }
事件处理
我们可以使用原生onclick指令来监听 DOM 事件,并在触发事件时执行一些 JavaScript。需要使用符号${}来绑定事件。
- function App() {
- return render`
- <div class='inner'>
- <button onclick=${useClick}>sayHello</button>
- }
- </div >
- `;
- }
- function useClick() {
- console.log('hello');
- }
与Vue.js搭配
Strve.js不仅可以单独使用,也可以与Vue.js搭配使用。你需要在Vue实例挂载完成后被调用Strve()注册方法,并且第一个参数已经在template标签中存在。
App.vue
- <template>
- <div id="container">
- <HelloWorld/>
- </div>
- </template>
- <script>
- import HelloWorld ,{hello} from './components/HelloWorld.vue';
- import { about,state } from './components/About.vue';
- import { render, Strve } from "strvejs";
- const AppTm = () => render`
- <div>
- ${hello()}
- ${about()}
- </div>
- `;
- export default {
- name: "App",
- components:{
- HelloWorld
- },
- mounted() {
- Strve("#container", {
- data: {state},
- template: AppTm,
- });
- },
- };
- </script>
如果需要与Vue共享一个方法,推荐在setup方法中使用。
HelloWorld.vue
- <template>
- <div>
- <img src="../assets/logo.png" alt="" @click="useCliimg">
- </div>
- </template>
- <script>
- import { render } from "strvejs";
- import styles from '../assets/hello/hello.module.css';
- export const hello = ()=>render`
- <h2 class="${styles.color}" onclick=${useCliimg}>hello</h2>
- `
- function useCliimg(){
- console.log(1);
- }
- export default {
- name:'HelloWorld',
- setup(){
- return {
- useCliimg
- }
- }
- }
- </script>
如果,你想在Vue组件中完全使用Strve.js,当然也可以。不过最后,推荐使用export default导出组件名。
About.vue
- <script>
- import { render, updateView } from "strvejs";
- import styles from '../assets/about/about.module.css';
- export const about = ()=>render`
- <div>
- <p>{state.msg}</p>
- <h2 class="${styles.color}" onclick=${useClick}>about</h2>
- </div>
- `
- export const state = {
- msg:"hello"
- }
- function useClick() {
- updateView(()=>{
- state.msg = 'world';
- })
- }
- export default {
- name:"About"
- }
- </script>
与React.js搭配
Strve.js与Vue.js搭配相比,与React.js搭配使用更为灵活。同样需要在组件第一次渲染完成后调用Strve()方法注册方法。
App.js
- import {useEffect} from 'react'
- import {Strve,render,updateView} from 'strvejs';
- import './App.css';
- const state = {
- msg:"Hello"
- }
- function Home(){
- return render`<h1 onclick=${useClick}>{state.msg}</h1>`
- }
- function useClick(){
- updateView(()=>{
- state.msg = "World";
- })
- }
- function App() {
- useEffect(()=>{
- Strve(".App",{
- data:{state},
- template: Home
- })
- })
- return (<div className="App"></div>);
- }
- export default App;
工具
create-strve-app
一套快速搭建Strve.js项目的命令行工具。与早期的脚手架 Create Strve 相比,Create Strve App 更胜一筹,可直接输入命令快速创建Strve项目。Create Strve App是用Vite来构建的,它是一种新型前端构建工具,能够显著提升前端开发体验。
搭建你的第一个 Strve 项目
npm
- npm init strve-app@latest
yarn
- yarn create strve-app
pnpm
- pnpm create strve-app
选择模板
你可以根据自己的需要选择对应的模板。
- strve
只包含Strve.js基本使用的功能。此模板适用于项目中仅仅单页面,没有跳转其他页面的应用。
- strve-apps
不仅包含了Strve.js的基本使用的功能,而且还包含了Strve Router,适用于跳转多页面以及稍微复杂的应用。
create-strve
在前面我们也简单介绍过,Create Strve是基于Strve.js的项目构建工具,您可以使用它更方便灵活地搭建页面。Create Strve同样是用Vite来构建的。
不过,在这里推荐使用Create Strve App,它相对安装更加灵活以及快速。
安装
全局安装
- npm install create-strve -g
查看版本
- create-strve -v
初始化项目
- create-strve init <projectName>
strve-router
Strve Router 是 Strve.js 的官方路由管理器。 它与 Strve.js 的核心深度集成,可以轻松构建单页应用程序。
目前只支持Hash模式。
开始
尝试 Strve Router 最简单的方法是使用直接导入 CDN 链接。 您可以在浏览器中打开它并按照示例学习一些基本用法。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>StrveRouter</title>
- </head>
- <body>
- <div id="app"></div>
- <script type="module">
- import { Strve, render, updateView } from 'https://cdn.jsdelivr.net/npm/strvejs/dist/strve.esm.js';
- import StrveRouter from 'https://cdn.jsdelivr.net/npm/strve-router/dist/strve-router.esm.js';
- const state = {
- msg: 'Hello!'
- };
- const strveRouter = new StrveRouter([{
- path: '/',
- template: Home
- }, {
- path: '/about',
- template: About
- }]);
- strveRouter.routerHashUpdate(updateView, () => {
- console.log(strveRouter.param2Obj());
- });
- function Home() {
- return render`
- <div class='innter'>
- <button onclick="${goAbout}">goAbout</button>
- <h1>Home</h1>
- </div>
- `
- }
- function About() {
- return render`
- <div class="innter">
- <button onclick="${goback}">goback</button>
- <button onclick="${goHome}">goHome</button>
- <h2>About</h2>
- </div>
- `
- }
- function App() {
- return render`
- <div class='inner'>
- <p>{state.msg}</p>
- ${strveRouter.routerView()}
- </div >
- `;
- }
- function goback() {
- strveRouter.back();
- }
- function goAbout() {
- console.log('goAbout');
- strveRouter.routerLink({
- path: '/about',
- query: {
- id: 1,
- name: "maomin"
- }
- });
- }
- function goHome() {
- console.log('goHome');
- strveRouter.routerLink('/');
- }
- Strve('#app', {
- data: { state },
- template: App
- });
- </script>
- </body>
- </html>
安装
npm
- npm install strve-router
yarn
- yarn add strve-router
pnpm
- pnpm add strve-router
使用
如果在一个模块化工程中使用它,可以引入StrveRouter对象,然后实例化。参数是需要注册的路由组件,path属性代表路径,template属性代表引入的组件。
匹配到相应的路径页面会相应的更新,所以这里必须注册一个routerHashUpdate()方法,然后第一个参数传入updateViewAPI,第二个参数则是一个自定义方法。最后导出strveRouter实例。
比如这里在一个router文件夹下创建一个index.js文件。
- import StrveRouter from 'strve-router';
- import {updateView} from 'strvejs';
- import Home from '../template/homepage.js';
- import About from '../template/aboutpage.js';
- const strveRouter = new StrveRouter([{
- path: '/',
- template: Home
- }, {
- path: '/about',
- template: About
- }]);
- strveRouter.routerHashUpdate(updateView,()=>{
- console.log('router');
- });
- export default strveRouter
路由匹配到的组件将渲染到routerView()方法所在的地方,一般会放在主页面入口文件下(例如App.js)。
- import { render } from 'strvejs';
- import strveRouter from './router/index';
- function template() {
- return render`
- <div class='inner'>
- ${strveRouter.routerView()}
- </div>
- `;
- }
- export default template;
如果需要跳转到对应页面,使用strveRouter.routerLink()方法,可以传对应的路径和需要传的参数,也可以直接传一个路径字符串。
- import { render } from 'strvejs'
- import strveRouter from '../router/index.js'
- function Home(){
- return render`
- <div>
- <button onclick="${goAbout}">goAbout</button>
- <h1>Home</h1>
- </div>
- `
- }
- function goAbout(){
- strveRouter.routerLink({
- path: '/about',
- query: {
- id: 1,
- name: "maomin"
- }
- });
- }
- export default Home
最后,如果你需要实现后退、前进跳转页面这样操作时,同样提供了几个方法。
- strveRouter.forward(): 向前跳转1个页面
- strveRouter.back(): 向后跳转1个页面
- strveRouter.go(n): 向前跳转n个页面
其它
IDE支持
Visual Studio Code
模板字符串自动补全标签
打开设置下的Settings.json,加入如下代码:
- "emmet.triggerExpansionOnTab": true,
- "emmet.showAbbreviationSuggestions": true,
- "emmet.showExpandedAbbreviation": "always",
- "emmet.includeLanguages": {
- "javascript": "html"
- }
原文链接:https://mp.weixin.qq.com/s/jZdodrpjdidaq38AhWTGFQ