目前layui官方暂没提供layim查找好友页面的结构与样式,我个人好奇心极强,自己弄了一套,现在上传与大家分享。小生不是做前端的,有些方面不够全面,请各位大神指点一二!
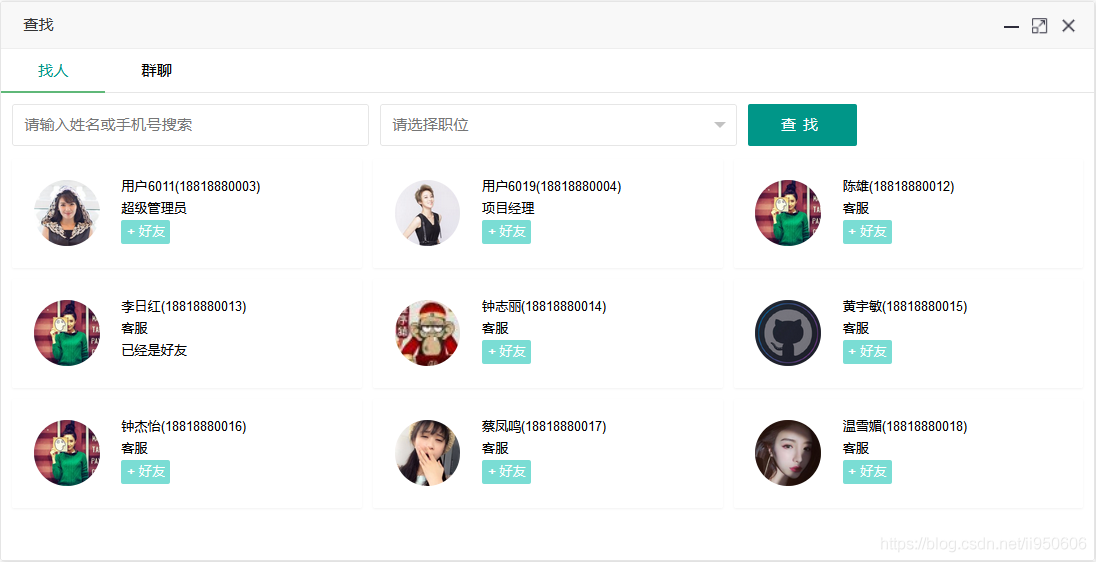
先呈上效果图压压惊

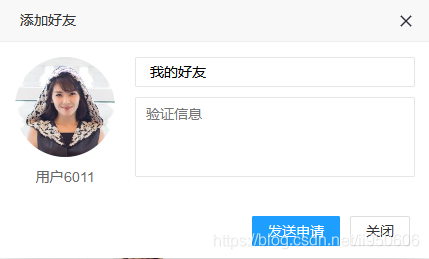
Layim查找好友、查找群组、添加好友、加入群组:
附上源码,积分下载
一、绑定用户成员列表
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
/** html代码 */<textarea id="codetool">
二、添加好友
三、推送信息利用socket推送添加好友申请
四、猜您喜欢http://www.zzvips.com/article/221140.html 到此这篇关于javascript中layim之查找好友查找群组的文章就介绍到这了,更多相关layim查找好友查找群组内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家! 原文链接:https://blog.csdn.net/ii950606/article/details/106136563 延伸 · 阅读
精彩推荐
|