当我们制作一个页面时,尤其是制作一个首页时,通常会设计一个可以链接到整个网站的其他主体页面的导航栏,或者一段网站的介绍文字中会包含这页面的跳转,通常情况会使用title属性为这些跳转链接添加一些解释性的文字,但是我们可以通过制作一个幻灯片的demo,加强用户的体验性。当用户的鼠标移动到某一链接时,下方会出现对应的图片预览,这样即美化页面,又大大增加了整个网站的交互性,下面就让我们一起制作一个漂亮的幻灯片脚本吧。
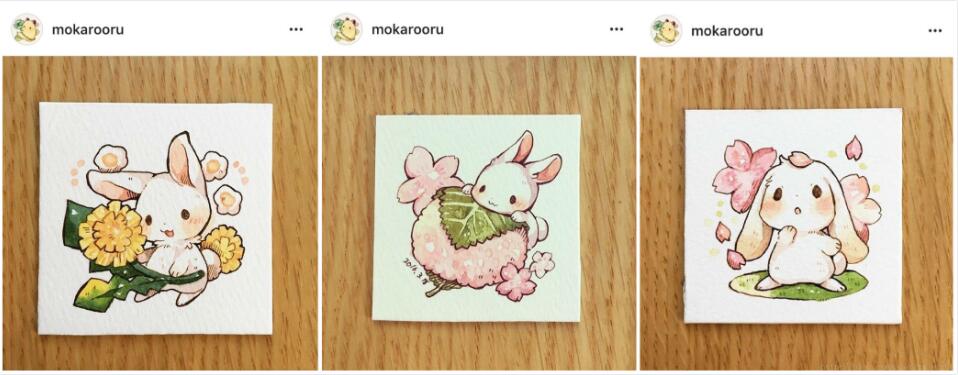
准备:在制作脚本之前,需要制作一张图片,这张图片应该展示了所有预览效果,如下图:

index.html
制作有序列表,添加一些页面链接
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<body> <h1>简单动画制作</h1> <p>连接跳转目标展示</p> <ol id="list"> <li> <a href="list1.html" >First</a> </li> <li> <a href="list2.html" >Second</a> </li> <li> <a href="list3.html" >Third</a> </li> </ol> <!--动态添加的图片展示区域>--><script src="script.js"></script></body> |
style.css
为这个导航栏添加一些样式
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
ol{ padding-left: 20px;}ol li{ display: inline; margin-right: 10px;}#view{ width: 600px; height: 200px; position: absolute;}#slideShow{ width: 200px; height: 200px; overflow: hidden; position: relative;} |
script.js
实现思路:
在建立脚本之前,我们先整理一下思路,确定我们要做什么?
1. 新建一些节点用来展示预览图片
2. 为a标签添加onmouseover事件
3. 通过setTimeout()函数,和对图片元素left、top偏移量(获取设置的left top属性时 要转换称整型)的移动完成动画效果
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
|
/*共享load*/function addLoadEvent(fun){ var oldLoad = window.onload; if(typeof oldLoad != "function"){ window.onload = fun; }else{ window.onload = function(){ oldLoad(); fun(); } }}/*insertAfter*/function insertAfter(newNode,oldNode){ var parent = oldNode.parentNode; if(parent.lastChild == oldNode){ parent.appendChild(newNode); }else{ parent.insertBefore(newNode,oldNode.nextSibling); }}function show(){ /*向后兼容*/ if(!document.getElementById) return false; if(!document.getElementsByTagName) return false; if(!document.createElement) return false; /*获取列表清单*/ var list = document.getElementById("list"); /*创建图片展示区域*/ /*外层div*/ var div = document.createElement("div"); div.setAttribute("id","slideShow"); /*img*/ var img = document.createElement("img"); img.setAttribute("id","view"); img.setAttribute("src","image.jpg"); img.setAttribute("alt","图片预览"); /*添加 使用insertAfter()函数 保证div紧跟在list列表之后*/ insertAfter(div,list); div.appendChild(img); /*绑定事件*/ var a = list.getElementsByTagName("a"); a[0].onmouseover =function(){ moveElement("view",0,0,10); }; a[1].onmouseover = function(){ moveElement("view",-200,0,10); }; a[2].onmouseover = function(){ moveElement("view",-400,0,10); };}/*移动*参数的含义:图片所在元素的id;图片应该向左移动的偏移量;上偏移量;时间*/function moveElement(elementID,left,top,interval){ /*向后兼容*/ if(!document.getElementById) return false; if(!document.getElementById(elementID)) return false; /*获取图片*/ var img = document.getElementById(elementID); /*判断当前元素是否已经处在一个动画函数中 *防止动画堆积 */ if(img.moveNow){ /*清楚堆栈中的动画*/ clearTimeout(img.moveNow); } /*判断元素是否设置了left和top*/ if(!img.style.left){ img.style.left = "0px"; } if(!img.style.top){ img.style.top = "0px"; } /*获取图片当前位置 *此时获取的值是字符串格式,使用parseInt()强制转化为字符串*/ var oldLeft = parseInt(img.style.left); var oldTop = parseInt(img.style.top); /*将当前位置与目标位置做比较*/ if(oldLeft == left && oldTop == top){ return true; } /*为了保证用户体验,当移动的距离较大时应该移动的快一些 *当移动的距离比较小时,可以适当慢一些 *根据相差的距离判断移动的距离,每次移动相差距离的1/10 */ /*dist变量用于存储当前偏移量与目标偏移量的距离*/ var dist = 0; if(oldLeft < left){ /*ceil()向上取整 防止小数 以及小于1的情况*/ dist = Math.ceil((left-oldLeft)/10); oldLeft = oldLeft+dist; } if(oldLeft > left){ dist = Math.ceil((oldLeft-left)/10); oldLeft = oldLeft - dist; } if(oldTop < top){ dist = Math.ceil((top-oldTop)/10); oldTop = oldTop+dist; } if(oldTop > top){ dist = Math.ceil((oldTop-top)/10); oldTop = oldTop - dist; } /*移动*/ img.style.left = oldLeft+"px"; img.style.top = oldTop+"px"; /*调用函数*/ var result = "moveElement('"+elementID+"',"+left+","+top+","+interval+")"; /*将执行动画的函数,设置成这个元素的一个属性*/ img.moveNow = setTimeout(result,interval);}addLoadEvent(show); |
最后执行效果

此时,当我们将鼠标移动到不同列表项时,列表下的图片就会移动到对应的预览图位置。
到此,一个简单的幻灯片demo就制作完成了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/zm_nizhi/article/details/74905869