一、为啥不建议执行eject
1.执行eject产生了什么变化?
create-react-app框架本身将webpack、babel的相关配置封装在了react-scripts中,执行yarneject后,会将webpack、babel等配置暴露在config目录下,同时scripts目录下会有新的命令文件更新,package.json文件中scripts命令同步更新。
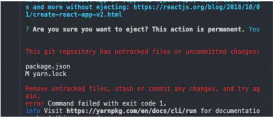
2.执行eject带来了什么问题?
首先,执行eject是不可逆的,复杂的webpack等配置由框架本身转交给用户自己进行维护了。
其次,在版本迭代时,如果更新了react、react-scripts、eslint、tsconfig等依赖,有可能会引起版本依赖的问题,即使我们按错误信息修复了之后,项目还是无法运行。
所以我们一般不太建议使用yarneject的方式暴露create-react-app框架的配置。
二、有需求咋解决
实际开发中,我们还是需要更新webpack、babel的配置,比如:
- antd的按需加载;
- 配置css预处理器-less;
- 设置alias、externals;
- 生产环境打包-去除console.log、debugger;
- 打包结果优化分析;
- 打包增加进度条提示;
前方高能预警~
yarn add react-app-rewired customize-c来完成配置的扩展~
这里划重点,记住要考呦~
我们划分几个步骤,来一一实现:
下载安装依赖
|
1
|
yarn add react-app-rewired customize-cra -D |
一般现在使用的版本是react-app-rewired@^2.1.8、customize-cra@^1.0.0
配置package.json的命令
|
1
2
3
4
5
6
|
"scripts": {- "start": "react-scripts start",+ "start": "react-app-rewired start",- "build": "react-scripts build",+ "build": "react-app-rewired build",} |
在根目录下配置config-overrides.js文件
|
1
|
module.exports = {} |
完成了基础配置后,我们在config-overrides.js中进行详细配置,解决我们上面的需求问题。
1.antd的按需加载
安装依赖:
|
1
|
yarn add antd -D |
配置
|
1
2
3
4
5
6
7
8
9
10
|
cosnt { override, fixBabelImports } = require('customize-cra');module.exports = override( fixBabelImports( "import", { "libraryName": "antd", "libraryDirectory": "es", "style": "css" } ) |
2.配置css预处理器-less
为啥在这里只强调了less呢,因为create-react-app中内置了sass/scss的预处理器,只需要使用时安装相关的依赖就可以了(运行时,根据提示缺失的包进行安装即可)。
|
1
|
yarn add sass -D |
接下来我们来less的是如何支持的
安装依赖:
|
1
|
yarn add less less-loader@7.3.0 -D |
注意这里less-loader的版本less-loader@7.3.0,如果是最新的版本和上面的react-app-rewired和customize-cra版本配合配置时有问题,所以使用了低版本的。
less-loader的最新版本其实是为了配合webpack@5.0使用的。
配置
|
1
2
3
4
5
6
7
8
9
|
const { override, addLessLoader } = require('customize-cra');module.exports = override(addLessLoader({// 这里可以添加less的其他配置lessOptions: { // 根据自己需要配置即可~ }})); |
3.设置alias、externals;
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
const { override, addWebpackAlias } = require('customize-cra');const path = require('path');module.exports = override( // aliasaddWebpackAlias({ // 加载模块的时候,可以使用“@”符号来进行简写啦~ '@': path.resolve(__dirname, './src/') }), // externals addWebpackExternals({ // 注意对应的在public/index.html引入jquery的远程文件地址 "jQuery": "jQuery" }) |
4.生产环境打包-去除console.log、debugger;
安装依赖
|
1
|
yarnadduglifyjs-webpack-plugin-D |
配置
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
const { override, addWebpackPlugin } = require('customize-cra');const UglifyJsPlugin = require('uglifyjs-webpack-plugin');module.exports = override( // 注意是production环境启动该plugin process.env.NODE_ENV === 'production' && addWebpackPlugin( new UglifyJsPlugin({ // 开启打包缓存 cache: true, // 开启多线程打包 parallel: true, uglifyOptions: { // 删除警告 warnings: false, // 压缩 compress: { // 移除console drop_console: true, // 移除debugger drop_debugger: true } } }) ) |
5.打包结果优化分析;
安装依赖
|
1
|
yarnaddwebpack-bundle-analyzercross-env-D |
cross-env用于配置环境变量
配置
|
1
2
|
// package.json文件"scripts": { "build:analyzer": "cross-env ANALYZER=true react-app-rewired build" } |
|
1
2
3
4
5
6
7
|
// config-overrides.jsconst { override, addWebpackPlugin } = require('customize-cra');const { BundleAnalyzerPlugin } = require('webpack-bundle-analyzer');module.exports = override( // 判断环境变量ANALYZER参数的值 process.env.ANALYZER && addWebpackPlugin(new BundleAnalyzerPlugin())) |
6.打包增加进度条提示;
安装依赖
|
1
|
yarnaddprogress-bar-webpack-plugin-D |
|
1
2
3
4
5
|
const { override, addWebpackPlugin } = require('customize-cra');const ProgressBarPlugin = require('progress-bar-webpack-plugin');module.exports = override( addWebpackPlugin(new ProgressBarPlugin())) |
以上就是我们实现几个需求的配置。我们来看看完整的config-overrides.js文件。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
|
// config-overrides.jscosnt { override, fixBabelImports, addWebpackPlugin, addLessLoader, addWebpackAlias, addWebpackExternals } = require('customize-cra');const path = require('path');const UglifyJsPlugin = require('uglifyjs-webpack-plugin');const { BundleAnalyzerPlugin } = require('webpack-bundle-analyzer');const ProgressBarPlugin = require('progress-bar-webpack-plugin');module.exports = override( fixBabelImports( "import", { "libraryName": "antd", "libraryDirectory": "es", "style": "css" } ), addLessLoader({ // 这里可以添加less的其他配置 lessOptions: { // 根据自己需要配置即可~ } }), // alias addWebpackAlias({ // 加载模块的时候,可以使用“@”符号来进行简写啦~ '@': path.resolve(__dirname, './src/') }), // externals addWebpackExternals({ // 注意对应的在public/index.html引入jquery的远程文件地址 "jQuery": "jQuery" }), // 注意是production环境启动该plugin process.env.NODE_ENV === 'production' && addWebpackPlugin( new UglifyJsPlugin({ // 开启打包缓存 cache: true, // 开启多线程打包 parallel: true, uglifyOptions: { // 删除警告 warnings: false, // 压缩 compress: { // 移除console drop_console: true, // 移除debugger drop_debugger: true } } }) ), // 判断环境变量ANALYZER参数的值 process.env.ANALYZER && addWebpackPlugin(new BundleAnalyzerPlugin()), addWebpackPlugin(new ProgressBarPlugin())) |
到此这篇关于如何不使用eject修改create-react-app的配置的文章就介绍到这了,更多相关修改create-react-app的配置内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://www.cnblogs.com/justbecoder/p/14649623.html