Cocos Creator版本:2.3.4
Demo下载:https://files-cdn.cnblogs.com/files/gamedaybyday/cocos2.3.4_ccfollow.7z
说先来使用下cocoscreator自带的跟随代码,cc.follow。
CC.Follow使用
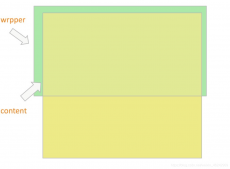
一、设置地图适配容器leftNode
假设这是个横屏跑酷游戏。地图大小1500x1500,那么leftNode高宽为1500x1500,并且widget居左下对齐。

二、设置地图容器map
地图容器也是1500x1500,和leftNode区别就是没有适配组件widget,因为你用了widget,就没法让地图移动了。这也是为什么多套一层leftNode用来适配屏幕的原因。
地图里有一个角色Role。(一个普通的cc.Button按钮)
地图四周有红色的按钮作为识别地图边缘。

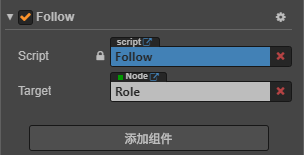
地图容器上挂组件Follow.ts,并设置target角色目标为Role。Role就是一个按钮cc.Button,我们这里把它当成移动的角色。

Follow.ts代码如下:
const {ccclass, property} = cc._decorator;
@ccclass
export default class Follow extends cc.Component {
@property(cc.Node)
target:cc.Node = null;
start () {
var follow = cc.follow(this.target, cc.rect(0,0, 1500,1500));
this.node.runAction(follow);
}
}
三、虚拟摇杆控制角色移动
虚拟摇杆参考:https://www.cnblogs.com/gamedaybyday/p/13061387.html
不知道也没关系,只要你能用其他方法控制角色移动,改变角色的x,y就行。
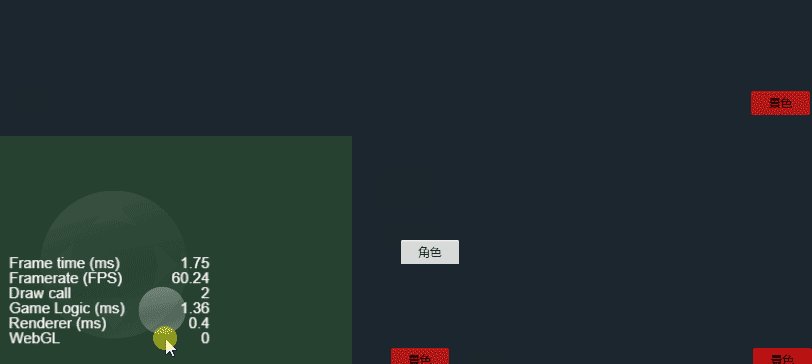
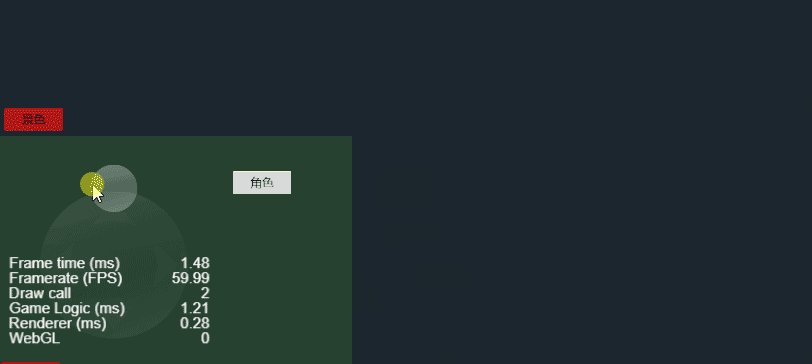
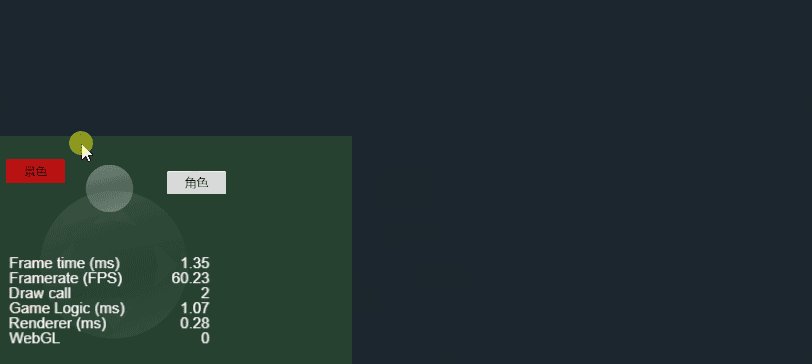
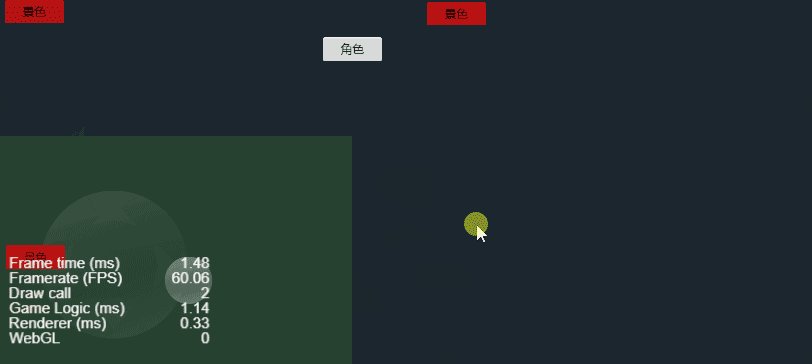
四、实际演示效果
可以看到角色在移动时,“镜头”会自动跟随角色Role移动,并且限制范围在1500x1500内,没有超出放着红色按钮的边界。

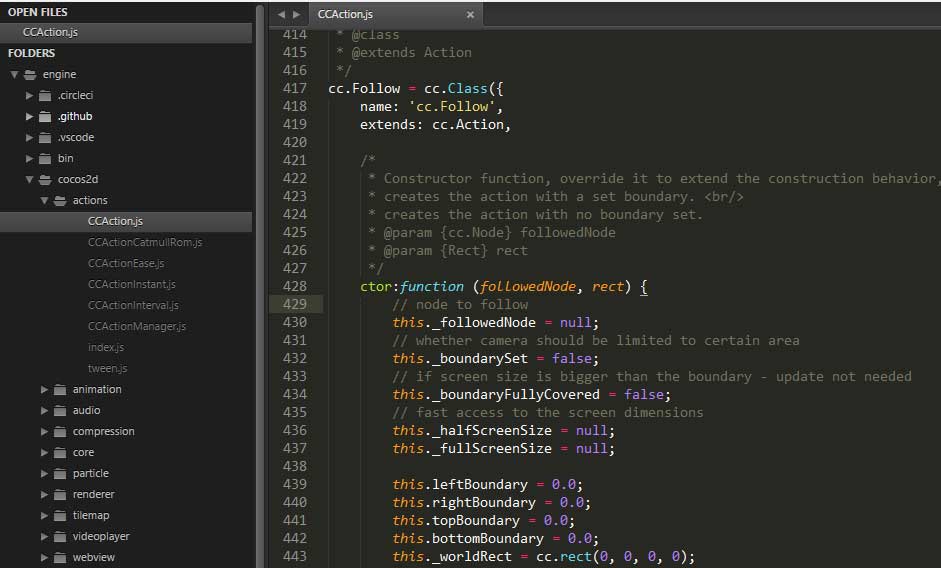
CC.Follow的源码
源码在CC.Action.js内

以上就是CocosCreator怎样使用cc.follow进行镜头跟随的详细内容,更多关于CocosCreator镜头跟随的资料请关注服务器之家其它相关文章!
原文链接:https://www.cnblogs.com/gamedaybyday/p/13061845.html