终于开始做用户部分了,先做注册
一用户
1.1用户注册
首先在Models里添加用户注册模型类UserRegister 继承自User,在类中new一下密码字段,并添加重复密码和验证码字段。完成后的代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
/// <summary> /// 用户注册模型 /// </summary> public class UserRegister : User { /// <summary> /// 密码 /// </summary> [Display(Name="密码",Description="6-20个字符。")] [Required(ErrorMessage = "×")] [StringLength(20,MinimumLength=6,ErrorMessage = "×")] [DataType(DataType.Password)] public new string Password { get; set; } /// <summary> /// 确认密码 /// </summary> [Display(Name = "确认密码", Description = "再次输入密码。")] [Compare("Password", ErrorMessage = "×")] [DataType(DataType.Password)] public string RePassword { get; set; } /// <summary> /// 验证码 /// </summary> [Required(ErrorMessage = "×")] [StringLength(6,MinimumLength=6,ErrorMessage = "×")] public string VerificationCode { get; set; } } |
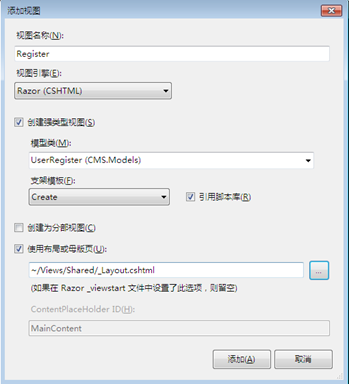
打开Controllers,在public ActionResult Register()上点右键添加视图,选强类型视图,模型类选择UserRegister

添加完成后转到Register.cshtml编辑视图,删除掉自动生成的内容,手动输入想要的代码,完成后代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
|
@model CMS.Models.UserRegister@{ ViewBag.Title = "用户注册"; Layout = "~/Views/Shared/_Layout.cshtml";}<div class="banner"> <img src="~/Skins/Default/Images/banner.jpg" /></div>@using (Html.BeginForm()){ @Html.ValidationSummary(true) <div class="form"> <dl> <dt>用户注册</dt> <dd> <div class="label">@Html.LabelFor(model => model.UserName):</div> <div class="ctrl">@Html.EditorFor(model => model.UserName) @Html.ValidationMessageFor(model => model.UserName) @Html.DisplayDescriptionFor(model => model.UserName) </div> </dd> <dd> <div class="label">@Html.LabelFor(model => model.Gender):</div> <div class="ctrl">@Html.RadioButton("Gender", 0) 男 @Html.RadioButton("Gender", 1) 女 @Html.RadioButton("Gender", 2, true) 保密 @Html.ValidationMessageFor(model => model) @Html.DisplayDescriptionFor(model => model) </div> </dd> <dd> <div class="label">@Html.LabelFor(model => model.Password):</div> <div class="ctrl">@Html.PasswordFor(model => model.Password) @Html.ValidationMessageFor(model => model.Password) @Html.DisplayDescriptionFor(model => model.Password) </div> </dd> <dd> <div class="label">@Html.LabelFor(model => model.RePassword):</div> <div class="ctrl">@Html.PasswordFor(model => model.RePassword) @Html.ValidationMessageFor(model => model.RePassword) @Html.DisplayDescriptionFor(model => model.RePassword) </div> </dd> <dd> <div class="label">@Html.LabelFor(model => model.SecurityQuestion):</div> <div class="ctrl">@Html.EditorFor(model => model.SecurityQuestion) @Html.ValidationMessageFor(model => model.SecurityQuestion) @Html.DisplayDescriptionFor(model => model.SecurityQuestion) </div> </dd> <dd> <div class="label">@Html.LabelFor(model => model.SecurityAnswer):</div> <div class="ctrl">@Html.EditorFor(model => model.SecurityAnswer) @Html.ValidationMessageFor(model => model.SecurityAnswer) @Html.DisplayDescriptionFor(model => model.SecurityAnswer) </div> </dd> <dd> <div class="label">@Html.LabelFor(model => model.Email):</div> <div class="ctrl">@Html.EditorFor(model => model.Email) @Html.ValidationMessageFor(model => model.Email) @Html.DisplayDescriptionFor(model => model.Email) </div> </dd> <dd> <div class="label">验证码:</div> <div class="ctrl"> @Html.TextBoxFor(model => model.VerificationCode) @Html.ValidationMessageFor(model => model.VerificationCode) <img id="verificationcode" alt="" src="@Url.Action("VerificationCode", "User")" /> <a id="trydifferent" style="cursor:pointer">换一张</a> </div> </dd> <dd> <div class="label">注册条款:</div> <div class="ctrl"> @Html.CheckBox("Agreement",new {@class="required"}) 我已阅读并同意注册条款 </div> </dd> <dd> <div class="label"></div> <div class="ctrl"> <input type="submit" value="注册" /> </div> </dd> </dl> <div class="clear"></div> </div>}<script type="text/javascript" > $("#trydifferent").click(function () { $("#verificationcode").attr("src", "/User/VerificationCode?"+new Date()); }) </script>@section Scripts { @Scripts.Render("~/bundles/jqueryval")} |
下面开始写注册处理的代码。
在Controllers,在public ActionResult Register(){return View();}下面添加一个[HttpPost]方式的Register() Action,代码如下:
- [HttpPost]
- public ActionResult Register(UserRegister userReg)
- {
- if (Session["VerificationCode"] == null || Session["VerificationCode"].ToString() == "")
- {
- Error _e = new Error { Title = "验证码不存在", Details = "在用户注册时,服务器端的验证码为空,或向服务器提交的验证码为空", Cause = "<li>你注册时在注册页面停留的时间过久页已经超时</li><li>您绕开客户端验证向服务器提交数据</li>", Solution = "返回<a href='" + Url.Action("Register", "User") + "'>注册</a>页面,刷新后重新注册" };
- return RedirectToAction("Error", "Prompt", _e);
- }
- else if (Session["VerificationCode"].ToString() != userReg.VerificationCode.ToUpper())
- {
- ModelState.AddModelError("VerificationCode", "×");
- return View();
- }
- userRsy = new UserRepository();
- if (userRsy.Exists(userReg.UserName))
- {
- ModelState.AddModelError("UserName", "用户名已存在");
- return View();
- }
- User _user = userReg;
- _user.Password = Common.Text.Sha256(userReg.Password);
- _user.RegTime = System.DateTime.Now;
- if (userRsy.Add(_user))
- {
- Notice _n = new Notice { Title = "注册成功", Details = "您已经成功注册,用户为:" + _user.UserName + " ,请牢记您的密码!", DwellTime = 5, Navigation = Url.Action("Login", "User") };
- return RedirectToAction("Notice", "Prompt", _n);
- }
- else
- {
- Error _e = new Error { Title = "注册失败", Details = "在用户注册时,发生了未知错误", Cause = "系统错误", Solution = "<li>返回<a href='" + Url.Action("Register", "User") + "'>注册</a>页面,输入正确的信息后重新注册</li><li>联系网站管理员</li>" };
- return RedirectToAction("Error", "Prompt", _e);
- }
- }
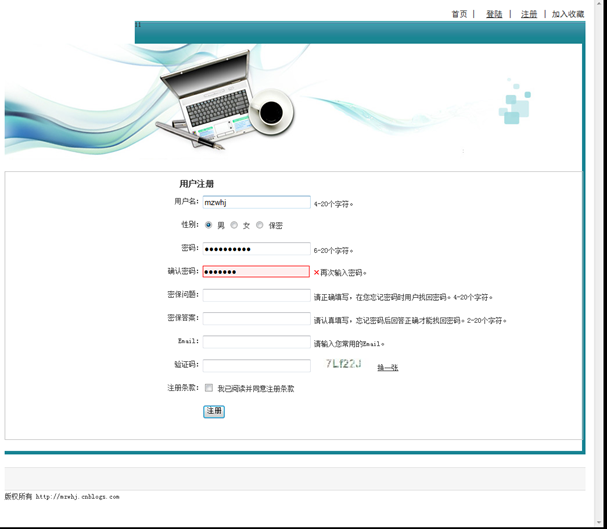
OK,运行一下看看效果

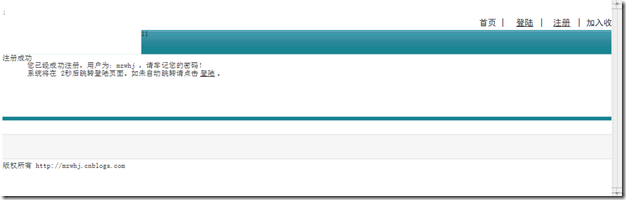
输入完数据点注册。OK 看到注册成功的页面了

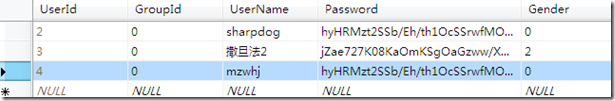
看一下数据库中也有相应记录了

注册功能就完成了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:http://www.cnblogs.com/mzwhj/archive/2012/10/29/2744979.html