在这一章,我们将讨论 ASP.NET Core项目在文件系统上的组成方式以及不同的文件和目录都是如何协同工作的。
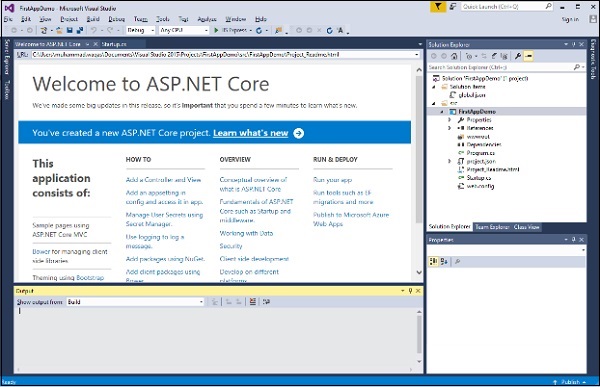
让我们打开在前一章创建的FirstAppDemo项目。

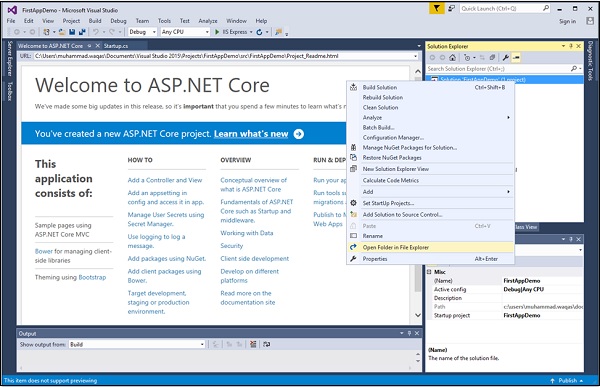
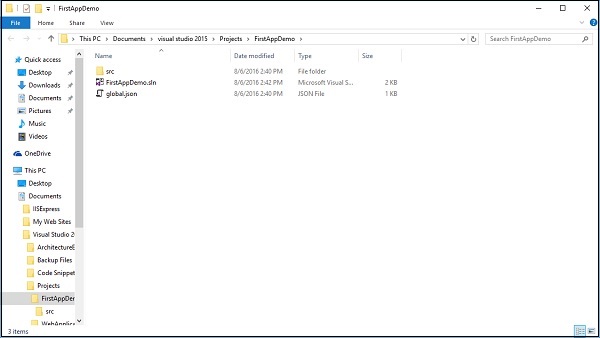
在解决方案资源管理器窗口中,右击解决方案节点并选择“Open Folder in File Explorer”。

您将看到在它的根目录下有两个文件︰ FirstAppDemo.sln和global.json。

FirstAppDemo.sln文件是一个解决方案文件。Visual Studio多年来在默认情况下一直使用sln这个扩展名称,如果你想在Visual Studio中打开应用程序,你可以双击这个文件。
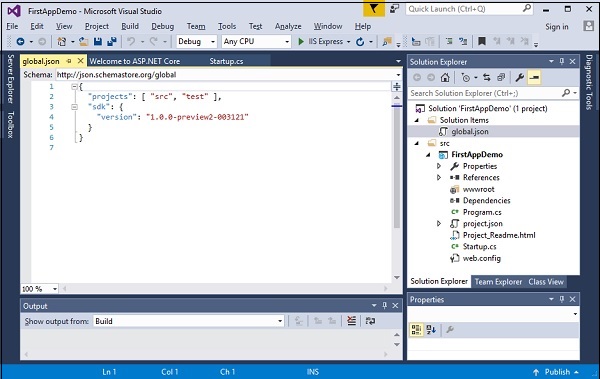
还有一个global.json文件。让我们在Visual Studio中打开这个文件。

在global.json文件中,项目的设置是非常重要的。本项目设置告诉ASP.NET去哪里寻找你的源代码以及哪些文件夹包含您的项目源码。
一般新建的项目包含有两个重要的文件夹:包含源码的“source”文件夹和一个“test”文件夹。除非你的项目和源代码都在这两个文件夹中,否则项目将编译失败。如果有必要,你可以根据自己的需要改变这些设置。
我们现在的项目中没有test文件夹。在test文件夹,你可以存放你的单元测试的项目。让我们双击“src”文件夹。

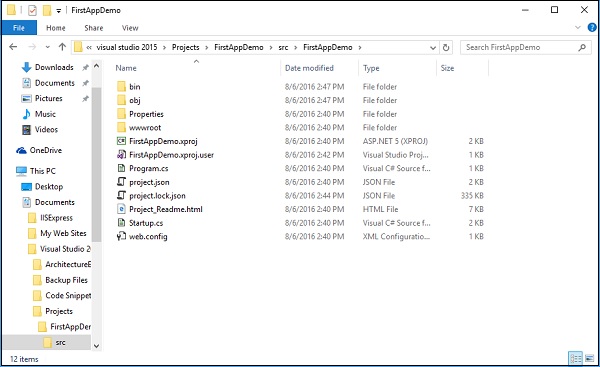
你可以看到FirstAppDemo web应用程序项目现在,双击文件夹。

这些都是应用程序的源代码文件,您也可以在解决方案资源管理器窗口中看到这个文件夹结构。
如果您添加一个新文件到项目文件夹中,该文件将自动被添加到该项目。如果你删除一个文件,该文件也将从项目中删除。项目与文件系统一切保持同步,这与以前的Asp.NET版本有点不同。
当文件更改或将添加了新的文件时,ASP.NET Core也会自动编译您的应用程序。
案例
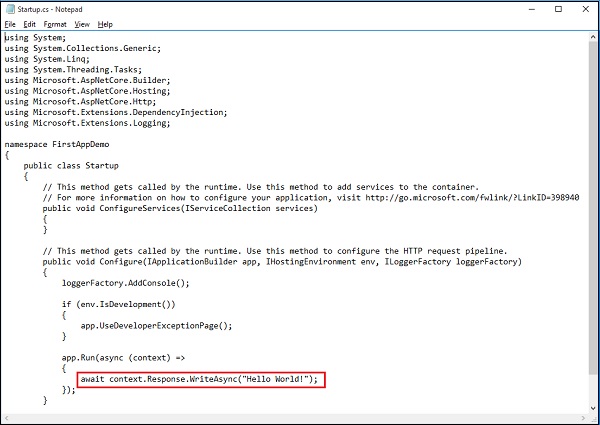
让我们看看一个简单的例子,在记事本中打开Startup.cs文件:

下面这行代码用来响应向该应用程序发出的每个 HTTP 请求,这里它仅响应 “Hello World !”
让我们修改在上面的截图中的字符串,改为“Hello World! This ASP.NET Core Application”,如以下所示:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using Microsoft.AspNetCore.Builder; using Microsoft.AspNetCore.Hosting; using Microsoft.AspNetCore.Http; using Microsoft.Extensions.DependencyInjection;using Microsoft.Extensions.Logging; namespace FirstAppDemo { public class Startup { // This method gets called by the runtime. // Use this method to add services to the container. // For more information on how to configure your application, // visit http://go.microsoft.com/fwlink/?LinkID=398940 public void ConfigureServices(IServiceCollection services) { } // This method gets called by the runtime. // Use this method to configure the HTTP request pipeline. public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory) { loggerFactory.AddConsole(); if (env.IsDevelopment()){ app.UseDeveloperExceptionPage(); } app.Run(async (context) => { await context.Response.WriteAsync( "Hello World! This ASP.NET Core Application"); }); } } } |
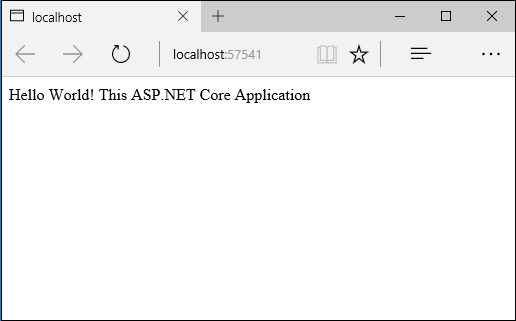
在文本编辑器中按Ctrl+S保存这个文件,然后回到web浏览器,刷新应用程序。

你现在可以看到你的更改会反映在浏览器中。
- 这是因为 ASP.NET 会监视文件系统,当文件发生更改时自动编译应用程序。你不需要显式地在 Visual Studio 中重新编译应用。
- 实际上,您完全可以使用一个不同的编辑器,像Visual Studio Code等。
- 所有您使用Visual Studio时需要做的就是通过运行调试器启动web服务器。你也可以按 Ctrl + F5,可以编辑文件,保存文件,刷新浏览器来查看更改。
- 这是使用C#构建 web 应用程序的很好的流程。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:http://www.yuanjiaocheng.net/ASPNET-CORE/project-layout.html