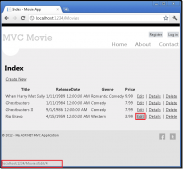
MVC新闻网站建立,完成tabs标签的制作。
首先对 Center 进行一个简单的布局
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<!--------------中间布局开始----------------> <div data-options="region:'center',title:'Center'" > <div class="easyui-tabs" style="width:700px;height:250px" fit="true" id="tt"> <div title="欢迎使用"> <h1 style="font-size: 24px;">欢迎!</h1> <h1 style="font-size: 24px; color:red;"> Welcome !</h1> </div> </div> </div> <!--------------中间布局结束---------------> |
然后就是在js里面完成tabs的点击事件实现了
其实center就是在div里面嵌入了一个iframe,所以最后返回的就是一个iframe
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<script type="text/javascript"> $(function () { //tabs的点击事件 bindTabsEvent(); }); function bindTabsEvent() { $(".detail").click(function () { //拿到点击标题 var title = $(this).text(); //拿到点击的url var url = $(this).attr("url"); //判断标签是否存在 var isExt = $("#tt").tabs("exists", title); //如果存在则选中 if (isExt) { $("#tt").tabs("select", title); //选中 return; } //不存在就添加标签 $("#tt").tabs("add", { title: title, content: createTabContent(url), closable:true }); }); } function createTabContent(url) { return '<iframe src="' + url + '" scrolling="no" frameborder="0" width="100%" height="100%"></iframe>'; } </script> |
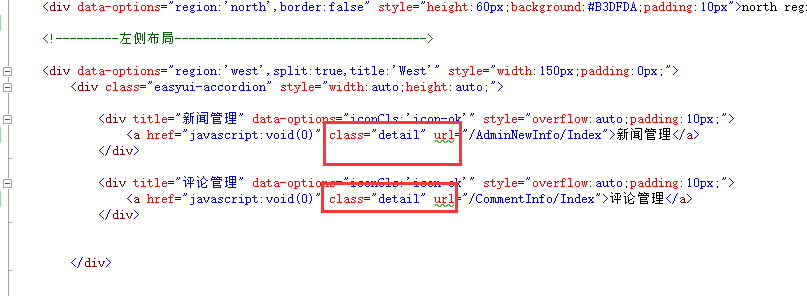
这里需要注意一点就是上面的detail是导航栏的类选择器的值(这里的class一定要一样)

整个页面代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
|
@{ Layout = null;}<!DOCTYPE html><html><head> <meta name="viewport" content="width=device-width" /> <title>Index</title> <script src="~/Scripts/jquery-1.8.2.js"></script> <script src="~/Content/EasyUI/jquery.easyui.min.js"></script> <script src="~/Content/EasyUI/easyui-lang-zh_CN.js"></script> <link href="~/Content/EasyUI/themes/default/easyui.css" rel="external nofollow" rel="stylesheet" /> <link href="~/Content/EasyUI/themes/icon.css" rel="external nofollow" rel="stylesheet" /> <script type="text/javascript"> $(function () { //tabs的点击事件 bindTabsEvent(); }); function bindTabsEvent() { $(".detail").click(function () { //拿到点击标题 var id="codetool">
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。 延伸 · 阅读
精彩推荐
|