本文介绍了ASP.NET Core 2.0 布局页面,分享给大家,具体如下:
问题
如何在ASP.NET Core 2.0项目中共享可见元素、代码块和指令?
答案
新建一个空项目,首先添加GreetingService服务和UserViewModel模型:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
public interface IGreetingService{ string Greet(string firstname, string surname);} public class GreetingService : IGreetingService{ public string Greet(string firstname, string surname) { return $"Hello {firstname} {surname}"; }} |
然后在Startup中添加MVC服务和GreetingService服务,配置MVC中间件:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
public void ConfigureServices(IServiceCollection services){ services.AddScoped<IGreetingService, GreetingService>(); services.AddMvc();} public void Configure(IApplicationBuilder app, IHostingEnvironment env){ if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseMvc(routes => { routes.MapRoute( name: "default", template: "{controller=Home}/{action=Index}/{id?}"); });} |
添加控制器HomeController,修改Index方法并返回ViewResult:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
public class HomeController : Controller{ public IActionResult Index() { var model = new UserViewModel { Firstname = "Tahir", Surname = "Naushad" }; return View(model); }} |
添加布局页面(_Layout.cshtml):
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<!DOCTYPE html><html><head> <title>@ViewBag.Title</title></head><body> <div> <h1>I'm in Layout page</h1> @RenderBody() @RenderSection("footer", required: false) @if (IsSectionDefined("links")) { @RenderSection("links", required: false) } else { <em>No social media links supplied</em> } </div></body></html> |
添加视图,注意遵守命名约定(Views/Home/Index.cshtml):
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
@model UserViewModel@{ ViewBag.Title = "ASP.NET Core";}<h2>I'm in View page</h2><p>@Greeter.Greet(@Model.Firstname, @Model.Surname)</p>@section footer{ <h3>I'm in footer section</h3>} @* @section links{ <a href="http://www.cnblogs.com/sanshi/" rel="external nofollow" target="_blank">Blog</a> }*@ |
添加导入页面(_ViewImports.cshtml):
|
1
2
3
|
@using LayoutPage.Models@inject IGreetingService Greeter |
添加起始页面(_ViewStart.cshtml):
|
1
2
3
4
5
|
@{ Layout = "_Layout";} |
完成后的目录结构如下所示:

运行,此时页面显示:

讨论
ASP.NET Core提供了在不同视图之间重用可见元素和公共代码的方法:
1. 布局页面
2. 起始页面
3. 导入页面
布局页面(_Layout.cshtml)
布局页面用来在不同的页面之间共享公共的可见元素,从而为整个应用程序提供一致的外观和使用体验。
布局页面会被添加到Views/Shared目录并且命名为_Layout.cshtml(约定规则)。可以在一个应用程序中放置多个布局页面。
视图拥有一个Layout属性来设置需要使用哪个布局。ASP.NET Core会首先在视图相关的文件夹查找布局,如果未找到就会在Shared目录查找。布局页面调用@RenderBody方法来渲染视图的内容。
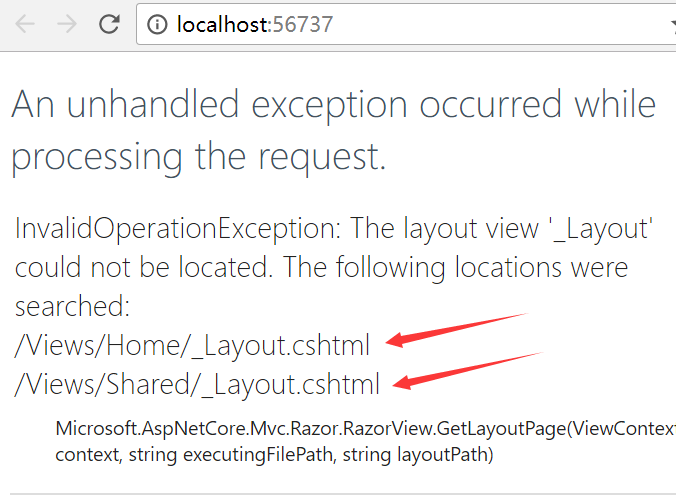
如果把_Layout.cshtml删除,我们可以从异常信息中看到查找路径的顺序:

布局页面也可以使用@RenderSection来决定使用视图中的哪个段落来替换。这些段落可以是必须的或者可选的。视图使用@section来定义这些段落的内容。布局页面可以使用IsSectionDefined来判断视图中是否定义了某个段落,并根据判断结果进行相应的处理:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
@if (IsSectionDefined("links")){ @RenderSection("links", required: false)}else{ <em>No social media links supplied</em>} |
导入页面(_ViewImports.cshtml)
我们曾经在前面的文章中讨论过,视图可以使用指令来做很多事情,比如导入命名空间(@using),注入依赖项(@inject)和声明模型类型(@model)。MVC还提供了一个导入页面来为一个或者多个视图声明公共的指令。
导入页面一般被添加到Views目录并且被命名为_ViewImports.cshtml。它也可以被添加到其他目录(比如视图目录),这种情况下它会被应用到此目录下面的视图(包含子目录)。
如果存在多个导入页面,则使用最靠近视图的指令(比如@model,@inject),另一种情况是所有指令被合并到一起(比如@using,@addTagHelper)。
起始页面(_ViewStart.cshtml)
MVC提供了一种在所有视图之前之前运行代码的机制,这就是起始页面。起始页面会在每一个视图之前运行,除了布局页面和部分视图。
起始页面一般被添加到Views目录并且被命名为_ViewStart.cshtml。如果存在多个起始页面,它们会按照分层顺序执行,从根目录到子目录。
起始页面常用来为目录下的所有视图设置布局页面。
原文:https://tahirnaushad.com/2017/08/23/asp-net-core-2-0-mvc-layout-pages/
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:http://www.cnblogs.com/sanshi/p/7749874.html