表单验证是web前端最常见的功能之一,也属于前端开发的基本功。自己完成一个表单验证的开发,也有助于加深对字符串处理和正则表达式的理解。
基本的表单验证包括如:字母验证、数字验证、字母和数字验证、汉字验证、密码验证、日期验证、手机验证、邮箱验证,密码验证等。
现在就来完成这些验证代码的编写,先来看字母是怎么验证的。先编写需要的html代码,创建一个id为formContainer的表单元素,在里面加入需要验证英文字母的文本框和按钮,文本框后面需要一个span元素存放提示文字。如下所示:
|
1
2
3
4
5
6
7
8
9
10
|
<form action="" class="form_Box" id="formContainer"> <dl> <dt>英文字母:</dt> <dd><input type="text" id="verifyEn"><span></span></dd> <dd> <input type="submit" value="提交" class="btn submit"> <input type="reset" value="重置" class="btn reset"> </dd> </dl> </form> |
开发的时候,一步一步分析功能再去实现,可以保持清晰的思路。
1. 获取表单元素及文本框元素,如下所示:
|
1
2
|
var eFormContainer = document.getElementById('formContainer');var eVerifyEn = document.getElementById('verifyEn'); |
2. 给表单元素绑定提交事件,用于点击提交按钮时,进行验证。
|
1
2
3
|
eFormContainer.addEventListener('submit',function(event){ }); |
本实例要求当通过验证时,弹出提示通过验证;如果验证没有通过时,光标定位到文本框,并在文本框后显示验证失败的提示。接下来看下在提交事件函数中,具体怎么样做。
3. 先在函数中声明相关变量并获取文本框的值。bPass变量用于判断是否可通过验证;sPrompt变量是提示文字;sValue变量是文本框的值。如下所示:
|
1
2
3
4
5
|
eFormContainer.addEventListener('submit',function(event){ var bPass = false; var sPrompt = ''; var sValue = eVerifyEn.value;}); |
4. 不允许文本框为空。判断sValue是不是空字符串,如果是则在文本框后显示提示,并且激活文本框,还需要阻止后续操作和默认行为,代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
eFormContainer.addEventListener('submit',function(){ /* ... */ if(sValue.trim()==''){ //修改提示文字 sPrompt = '英文字母不能为空!'; //光标定位到字母文本框 eVerifyEn.focus(); //在文本框后显示提示文字 //获取文本框父元素 let eParent = eVerifyEn.parentElement; //获取存放提示的span元素 let eSpan = eParent.getElementsByTagName('span')[0]; //在span元素中添加提示 eSpan.innerHTML = sPrompt; //阻止表单提交 event.preventDefault(); //阻止后续代码的执行 return; } }); |
5. 判断输入的值是否符合规则,即只有英文字母没有其他字符。在这里声明一个正则表达式,用于判断是否都是英文字母。如下所示:
|
1
2
3
4
5
6
7
8
|
eFormContainer.addEventListener('submit',function(){ /* ... */ //声明正则,并判断字符串是否都是英文字母 let reg = /^[a-zA-Z]+$/; bPass = reg.test(sValue); }); |
6. 根据正则判断结果,执行通过或阻止提交。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
eFormContainer.addEventListener('submit',function(){ /* ... */ if(bPass){ //通过验证弹出提示 alert('通过验证'); }else{ //修改提示文字 sPrompt = '只能输入英文字母!'; //光标定位到字母文本框 eVerifyEn.focus(); //在文本框后显示提示文字 //获取文本框父元素 let eParent = eVerifyEn.parentElement; //获取存放提示的span元素 let eSpan = eParent.getElementsByTagName('span')[0]; //在span元素中添加提示 eSpan.innerHTML = sPrompt; //阻止表单提交 event.preventDefault(); } }); |
7. 在文本框输入内容的时候,应该要删除后面的提示,如下所示:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
//在eFormContainer元素上绑定input事件,把所有文本框的input事件都委托给eFormContainer元素, // 这样做的好处就是不需要给每一个文本框都添加事件。 eFormContainer.addEventListener('input',function(event){ //获取当前文本框 let eInput = event.target; //获取文本框父元素 let eParent = eInput.parentElement; //获取存放提示的span元素 let eSpan = eParent.getElementsByTagName('span')[0]; //清空提示 eSpan.innerHTML = ''; }); |
此时的完整javascript代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
|
function fnFormVerify(){ // 获取表单元素 var eFormContainer = document.getElementById('formContainer'); // 获取验证字母文本框 var eVerifyEn = document.getElementById('verifyEn'); // 给表单元素绑定提交事件 eFormContainer.addEventListener('submit',function(){ // 声明bPass变量,用于判断是否通过验证 var bPass = false; // 声明sPrompt变量,用于提示文字 var sPrompt = ''; // 获取字母文本框的值,保证其不等于空,再判断值中是否包含非英文字母,代码如下: var sValue = eVerifyEn.value; //保证其不等于空 if(sValue.trim()==''){ //修改提示文字 sPrompt = '英文字母不能为空!'; //光标定位到字母文本框 eVerifyEn.focus(); //在文本框后显示提示文字 //获取文本框父元素 let eParent = eVerifyEn.parentElement; //获取存放提示的span元素 let eSpan = eParent.getElementsByTagName('span')[0]; //在span元素中添加提示 eSpan.innerHTML = sPrompt; //阻止表单提交 event.preventDefault(); //阻止后续代码的执行 return; } //声明正则,并判断字符串是否都是英文字母 let reg = /^[a-zA-Z]+$/; bPass = reg.test(sValue); if(bPass){ //通过验证弹出提示 alert('通过验证'); }else{ //修改提示文字 sPrompt = '只能输入英文字母!'; //光标定位到字母文本框 eVerifyEn.focus(); //在文本框后显示提示文字 //获取文本框父元素 let eParent = eVerifyEn.parentElement; //获取存放提示的span元素 let eSpan = eParent.getElementsByTagName('span')[0]; //在span元素中添加提示 eSpan.innerHTML = sPrompt; //阻止表单提交 event.preventDefault(); } }); //在eFormContainer元素上绑定input事件,把所有文本框的input事件都委托给eFormContainer元素, // 这样做的好处就是不需要给每一个文本框都添加事件。 eFormContainer.addEventListener('input',function(event){ //获取当前文本框 let eInput = event.target; //获取文本框父元素 let eParent = eInput.parentElement; //获取存放提示的span元素 let eSpan = eParent.getElementsByTagName('span')[0]; //清空提示 eSpan.innerHTML = ''; }); } fnFormVerify(); |
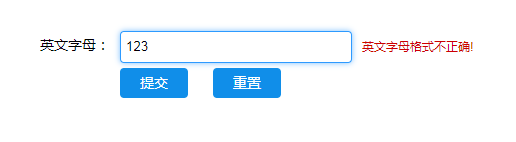
此时效果如图所示:

随后我们还需要完成数字验证、字母和数字验证、汉字验证、密码验证、日期验证、手机验证、邮箱验证,密码等。如果每一次验证都这么写的话,会很繁琐,而且代码也会比较多。所以需要封装一个字符串验证的函数,返回验证结果。在提交的时候再每一个文本框依次调用。
添加html元素如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<form action="" class="form_Box" id="formContainer"> <dl> <dt>英文字母:</dt> <dd><input type="text" id="verifyEn"><span></span></dd> <dt>英文和数字:</dt> <dd><input type="text" id="verifyEnNum"><span></span></dd> <dt>数字:</dt> <dd><input type="text" id="verifyNum"><span></span></dd> <dt>汉字:</dt> <dd><input type="text" id="verifyCn"><span></span></dd> <dt>日期:</dt> <dd><input type="text" id="verifyDate"><span></span></dd> <dt>邮箱:</dt> <dd><input type="text" id="verifyEmail"><span></span></dd> <dt>手机:</dt> <dd><input type="text" id="verifyPhone"><span></span></dd> <dt>密码:</dt> <dd><input type="password" id="verifyPwd"><span></span></dd> <dt>确认密码:</dt> <dd><input type="password" id="verifyForPwd"><span></span></dd> <dt></dt> <dd> <input type="submit" value="提交" class="btn submit"> <input type="reset" value="重置" class="btn reset"> </dd> </dl></form> |
再修改js代码:
1. 获取表单元素和所有文本框,如下所示:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
// 获取表单元素 var eFormContainer = document.getElementById('formContainer'); // 获取验证字母文本框 var eVerifyEn = document.getElementById('verifyEn'); // 获取英文和数字文本框 var eVerifyEnNum = document.getElementById('verifyEnNum'); // 获取数字文本框 var eVerifyNum = document.getElementById('verifyNum'); // 获取汉字文本框 var eVerifyCn = document.getElementById('verifyCn'); // 获取日期文本框 var eVerifyDate = document.getElementById('verifyDate'); // 获取邮箱文本框 var eVerifyEmail = document.getElementById('verifyEmail'); // 获取手机文本框 var eVerifyPhone = document.getElementById('verifyPhone'); // 获取密码文本框 var eVerifyPwd = document.getElementById('verifyPwd'); // 获取确认密码文本框 var eVerifyForPwd = document.getElementById('verifyForPwd'); |
2.封装一个验证函数,传入三个参数:elem为文本框元素,reg为正则表达式,text为提示关键字。如下所示:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
function fnVerify(elem,reg,text){ //获取文本框输入的字符 var sValue = elem.value; //获取文本框父元素 let eParent = elem.parentElement; //获取存放提示的span元素 let eSpan = eParent.getElementsByTagName('span')[0]; //判断文本框字符是否为空 if(sValue.trim()==''){ //光标定位到文本框 elem.focus(); //在文本框后显示提示文字 eSpan.innerHTML = text + '不能为空!'; //返回false return false; } // 判断字符串是否符合规则 if(reg.test(sValue)){ //如果符合,返回true return true; }else{ //光标定位到文本框 elem.focus(); //在文本框后显示提示文字 eSpan.innerHTML = text + '格式不正确!'; //不符合则返回false return false; }} |
3.在表单元素上绑定提交事件,如下所示:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
eFormContainer.addEventListener('submit',function(event){ // 声明bPass变量,用于判断是否通过验证 var bPass = false; //逐个验证文本框格式 bPass = fnVerify(eVerifyEn,/^[a-zA-Z]+$/,'英文字母') && fnVerify(eVerifyEnNum,/^[a-zA-Z0-9]*$/,'英文和数字') && fnVerify(eVerifyNum,/^\d*$/,'数字') && fnVerify(eVerifyCn,/^[\u0391-\uFFE5]+$/,'汉字') && fnVerify(eVerifyDate,/^(\d{2}|\d{4})-\d{1,2}-\d{1,2}$/,'日期') && fnVerify(eVerifyEmail,/^([a-zA-Z0-9]+[_|\_|\.]?)*[a-zA-Z0-9]+@([a-zA-Z0-9]+[_|\_|\.]?)*[a-zA-Z0-9]+\.[a-zA-Z]{2,3}$/,'邮箱') && fnVerify(eVerifyPhone,/^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1}))+\d{8})$/,'手机') && fnVerify(eVerifyPwd,/^[\w!@#$%^&*?\(\)]{6,16}$/,'密码'); //确认密码要与密码一致,单独加一个验证 if(eVerifyPwd.value !== eVerifyForPwd.value){ //获取确认密码父元素 let eParent = eVerifyForPwd.parentElement; //获取提示span元素 let eSpan = eParent.getElementsByTagName('span')[0]; //提示错误 eSpan.innerHTML = '确认密码要和密码保持一致'; //激活确认密码输入框 eVerifyForPwd.focus(); //阻止后续操作 bPass = false; } if(bPass){ //通过验证弹出提示 alert('通过验证'); event.preventDefault(); //实际工作不能有此行,在这里是为了阻止表单默认行为。 }else{ //阻止表单提交 event.preventDefault(); } }); |
还有一个问题需要解决,在文本框输入内容的时候,都应该删除后面的提示,不然输入正确还提示错误这不正常。
4. 在eFormContainer元素上绑定input事件,用于输入时删除提示文字。
|
1
2
3
4
5
6
7
8
9
10
|
eFormContainer.addEventListener('input',function(event){ //获取当前文本框 let eInput = event.target; //获取文本框父元素 let eParent = eInput.parentElement; //获取存放提示的span元素 let eSpan = eParent.getElementsByTagName('span')[0]; //清空提示 eSpan.innerHTML = '';}); |
写到这里,一个完整的表单验证页面基本完成了;本实例教程采用的是submit提交表单事件,而现在的实际开发中,已经很少这样直接提交表单了。特此说明,以免误导读者。
以上就是原生js 实现表单验证功能的详细内容,更多关于js 表单验证的资料请关注服务器之家其它相关文章!
原文链接:https://www.cnblogs.com/jiangweiping/p/14301763.html