一、项目文件夹结构
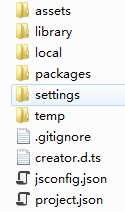
初次创建并打开一个 Cocos Creator 项目后,开发者的项目文件夹将会包括以下结构:

下面我们将会介绍每个文件夹的功能。
1.资源文件夹(assets)
assets 将会用来放置游戏中所有的本地资源、脚本和第三方库文件。只有在 assets 目录下的内容才能显示在 资源管理器 中。assets 中的每个文件在导入项目后都会生成一个相同名字的 .meta 文件,用于存储对应的资源配置和索引信息。.meta 文件需要一并提交到版本控制系统,详见 资源管理注意事项 --- meta 文件。

一些第三方工具生成的工程或设计原文件,如 TexturePacker 的 .tps 文件,或 Photoshop 的 .psd 文件,可以选择放在 assets 外面来管理。
2.资源库(library)
library 是将 assets 中的资源导入后生成的,在这里文件的结构和资源的格式将被处理成最终游戏发布时需要的形式。当 library 丢失或损坏的时候,只要删除整个 library 文件夹再打开项目,就会重新生成资源库。
3.本地设置(local)
local 文件夹中包含该项目的本机上的配置信息,包括编辑器面板布局,窗口大小,位置等信息。开发者不需要关心这里的内容。
4.扩展插件文件夹(packages)
packages 文件夹用于放置此项目的自定义扩展插件。如需手动安装扩展插件,可以手动创建此文件夹。如需卸载扩展插件,在 packages 中删除对应的文件夹即可。
5.项目设置(settings)
settings 里保存项目相关的设置,如 构建发布 菜单里的包名、场景和平台选择等。
6.临时文件夹(temp)
temp 是临时文件夹,用于缓存一些 Cocos Creator 在本地的临时文件。这个文件夹可以在关闭 Cocos Creator 后手动删除,开发者不需要关心这里面的内容。
7.project.json
project.json 文件和 assets 文件夹一起,作为验证 Cocos Creator 项目合法性的标志,只有包括了这两个内容的文件夹才能作为 Cocos Creator 项目打开。开发者不需要关心里面的内容。
8.构建目标(build)
在使用主菜单中的 项目 -> 构建发布... 使用默认发布路径发布项目后,编辑器会在项目路径下创建 build 目录,并存放所有目标平台的构建工程。
9.版本控制
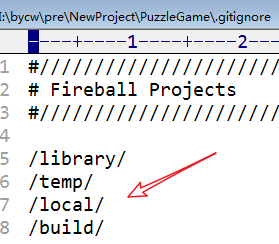
Cocos Creator 在新建项目时,会自动生成 .gitignore 文件,用于排除不应该提交到 git 仓库的文件。如果开发者使用其它版本控制系统,或者需要提交项目到其它地方,应该注意只需要提交 assets、packages、settings、project.json,或其它手动添加的关联文件。

二、资源管理注意事项 --- meta 文件
理解 Creator 生成 meta 文件的作用和机理,能帮助您和您的团队解决在多人开发时常会遇到的资源冲突、文件丢失、组件属性丢失等问题。那 meta 文件是做什么用的呢?下面我们来了解一下。

1. meta 文件的作用
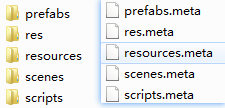
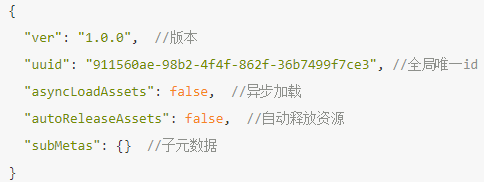
先来看下场景中的 meta 文件长什么样子:

预制件的 meta 文件与场景是一样的。png 图片的 meta 文件信息比较多,除了基本的 ver 和 uuid 外,还记录了图片的宽高、偏移、九宫格等数据。上面这么多信息,我们这里只关心一个:uuid。uuid : 通用唯一标识符(Universally Unique Identifier) uuid 是 Creator 用来管理游戏资源的。它会为每个文件分配一个唯一的 id,图集会生成多个。由此可以了解在 Creator 引擎中,识别一个文件不是简单地通过 路径 + 文件名 定位,而是通过 uuid 来引用文件。因此可以在编辑器资源管理中,随意删除、移动文件。
2. meta 文件更新时机
Creator 生成 meta 文件有以下几种情况:
1、打开工程时打开项目工程时,Creator 会先扫描 assets 目录,如果哪个文件还没有 meta 文件,此时就会生成。
2、更新资源时更新资源也会引发 meta 文件的更新:
在 资源管理器 中可以对资源进行文件名修改、改变目录、删除文件,添加文件等操作,请参考 资源管理器。也可以直接从桌面或操作系统的文件管理器中将文件拖入到【资源管理器】中。还有一种情况是在操作系统的文件管理器中对 assets 目录中的文件进行增、删、改之后切换到编辑器界面,此时可以看到 资源管理器 刷新的过程。如果一个文件的 meta 文件不存在,上面两种情况都会触发引擎去生成 meta 文件。
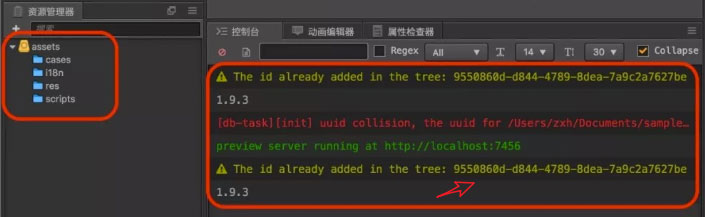
3. meta 文件出错的几种情况及解决方法下面我们分析下 meta 文件出错的几种可能情况。uuid 冲突 uuid 是全局唯一的,产生冲突肯定是有不同的文件的 uuid 相同了,一旦出现这个问题会导致 Cocos Creator 资源管理器目录结构加载不完整。如下图所示,遇到这种情况估计会让你吓出一身冷汗:

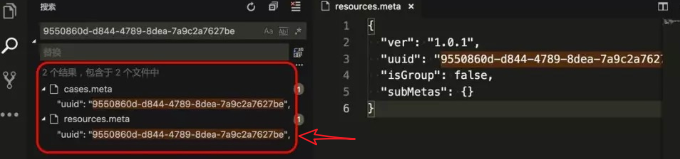
从提示中可以看到冲突的 uuid 字符串,然后打开操作系统文件管理或代码编辑器,搜索这个 uuid:

此时先关闭 Creator 编辑器,再任意删除其中一个 meta 文件,然后再打开 Creator 编辑器就可以解决。这种方法虽然可以解决问题,但在编辑器中引用到这个资源的地方将会出现资源丢失,需要重新编辑或者重新配置一次。最好是通过版本管理工具还原此 meta 文件。出现这种问题的原因一般有以下两个:在操作系统的文件管理器中移动文件时,将剪切、粘贴不小心操作成了复制、粘贴,同时也把 meta 文件复制过去了。导致项目中同时出现两个相同的 meta 文件。在多人协作时,从版本管理工具中,更新资源时碰巧遇到别人生成的 uuid 与你的电脑上某个文件生成的 uuid 一样了,但这种情况非常非常罕见。总的来说,要减少 uuid 冲突发生,最好在引擎资源管理工具中进行添加、移动文件。
三、uuid 变化
还有一种情况是 uuid 变了,使得旧的 uuid 对应的资源无法找到,这样的话,你曾经编辑的界面将会出现资源、图片丢失,还可能出现组件属性丢失。

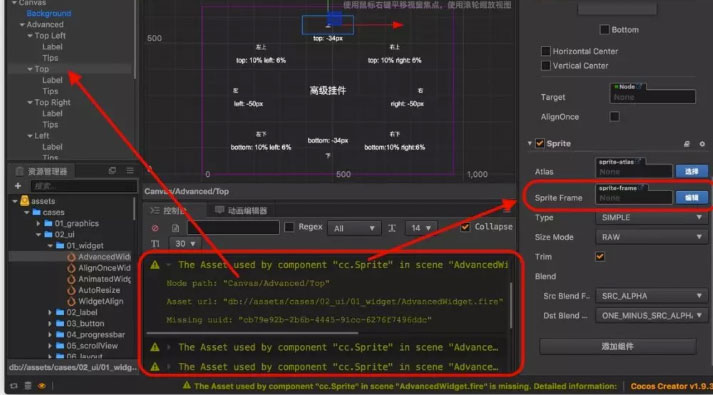
如果找不到旧的 uuid 对应的资源,通过 控制台 可以看到 Creator 给出了所在的场景文件名、节点路径、组件、uuid 等非常详细的警告信息。通过警告信息可以快速定位出错的地方。这种情况又是怎么造成的呢?当有一个人将新资源添加进项目时,忘记切换到编辑器界面使其生成 meta 文件,同时又将这些新增的文件提交到了版本管理中(不包含 meta 文件)。然后,有另一个人去更新了他所提交的资源,同时切换到了编辑器界面进行编辑,这时 Creator 会检查到新资源没有 meta 文件便会立即生成。而当第一个人切换到编辑器的时候也会生成 meta 文件,这样两个人的电脑上为同一个文件,但是生成的 meta 文件中的 uuid 都不相同。这种情况下,后面进行资源提交或更新的人,肯定也会遇到冲突,如果不明就理就强行解决冲突,就会产生上面所说的问题。下面的时序图就描述了这种错误的工作流程:
因为第一个 A 同学忘记生成 meta 文件并提交,之后其他人都编辑过项目,但每个人生成的 uuid 都不同,这样就会陷入无限的资源出错中,编辑好的东西,一提交更新又出现冲突了。
要解决这个问题注意下面几点:l提交前检查是否有新增文件,有新增文件时,注意是否有 meta 文件,需要一起提交;l拉取文件时,注意是否有新增文件,并且是有 meta 文件成对,如果没有的话,提醒之前提交文件的同学,把 meta 文件一并提交;l提交时,如果发现只有新增的 meta 文件,那这个 meta 文件肯定是自己生成的,需要注意是否使用过这个 meta 文件对应的资源(同名文件)。如果没用过,那请最早提交者把 meta 文件提交了。千万不能将这个 meta 文件提交上去。注意上面几点基本上就可以杜绝 meta 文件 uuid 变化导致的工程出错了。
小结:meta 文件是 Creator 用于资源管理的重要手段,但在多人协同开发中稍有不慎就容易产生资源错误。要解决这个问题,不仅需要理解 meta 文件的产生机制和导致冲突的原因,同时还应该规范资源提交流程。
以上就是详解CocosCreator项目结构机制的详细内容,更多关于CocosCreator项目结构机制的资料请关注服务器之家其它相关文章!
原文链接:https://blog.csdn.net/weixin_28812943/article/details/113537265